 悩むおひげ
悩むおひげせっかくSWELLを導入したんだけど、
初期設定は何をすればいいのかわからない、、、
こんなお悩みを解決します。



というぼくはSNS総フォロワー3.2万人、WordPressブログ歴2年。
ブログやSNSを活用した副業で稼いでいるおひげです。
ブログを成果を出すには、事前の準備がものすごーーーーーく大切です。
今回は厳選した7つの初期設定を紹介していきます!
画像付きで初心者にも分かりやすく説明していきます♪
まだブログを始めていないと言う方はこちらからどうぞ↓


やっておくべきSWELL初期設定7選
SWELL導入時にやっておくべき初期設定は以下の7つです。
それでは1つ1つ確実に進めていきましょう!
①:SWELLユーザー認証
まずは、「WordPress」と「SWELL
この設定をしないと、SWELLのアップデートができず、
バグが起きたり最新機能を使うことができなくなったりします。
WordPressの管理画面→「SWELL設定」→「アクティベート」の順にクリックします。
「ユーザー認証」にSWELLERS’で登録したメールアドレスを入力し、「認証リクエストを送信」をクリックします。
入力したメールアドレスにメールが届くので、本文内にあるURLをクリックします。
「SWELLアクティベート設定」に戻り、下記のように表示されていれば認証完了です↓


②:SWELL専用プラグインの導入
最低限のプラグインを導入して、ブログの機能を拡張していきます。
特にSWELL専用のプラグイン「SEO SINPLE PACK」を必ず導入しておきしょう。
下記記事では、その他9つのおすすめプラグインを紹介しています。
まだ導入していない方は、今のうちに入れておきましょう♪





次の項目③、④、⑥は上記記事で紹介したプラグインをもとに
設定していきます。
③:Googleアナリティクスの設定
この設定は、Googleアナリティクスが導入していないとできません。
まだ導入していない方はこちらからどうぞ↓


導入できている方は設定を進めていきましょう!
以下の順にクリックしていきます。
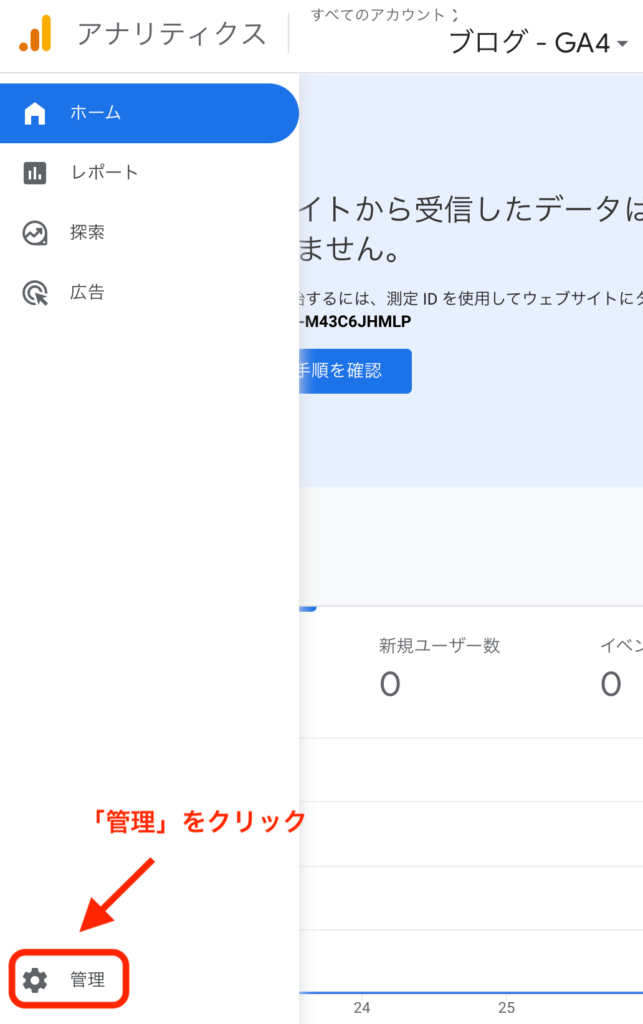
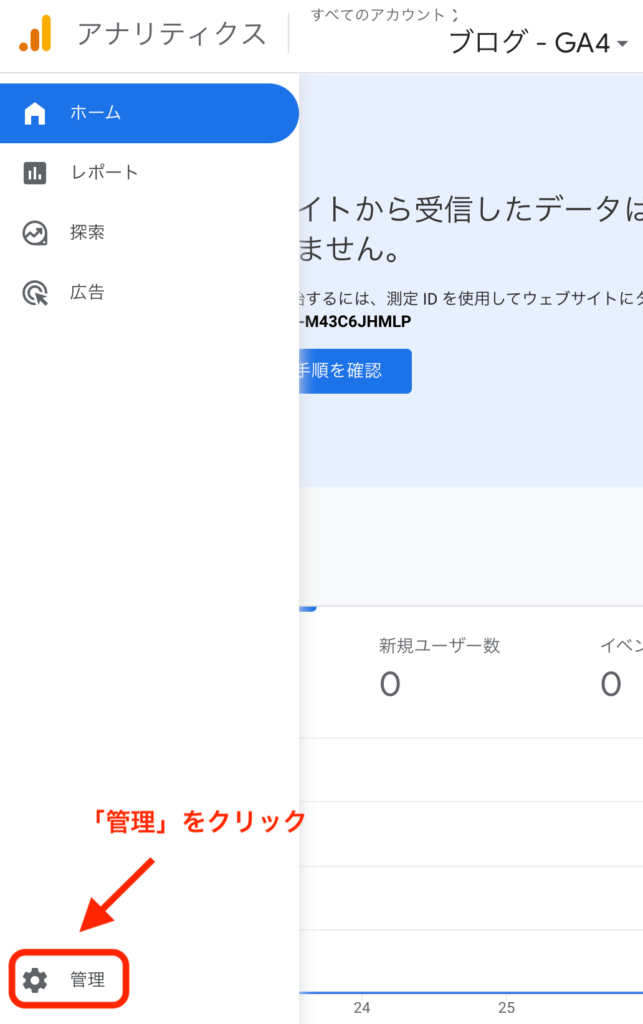
①:Googleアナリティクスにログインし「管理」
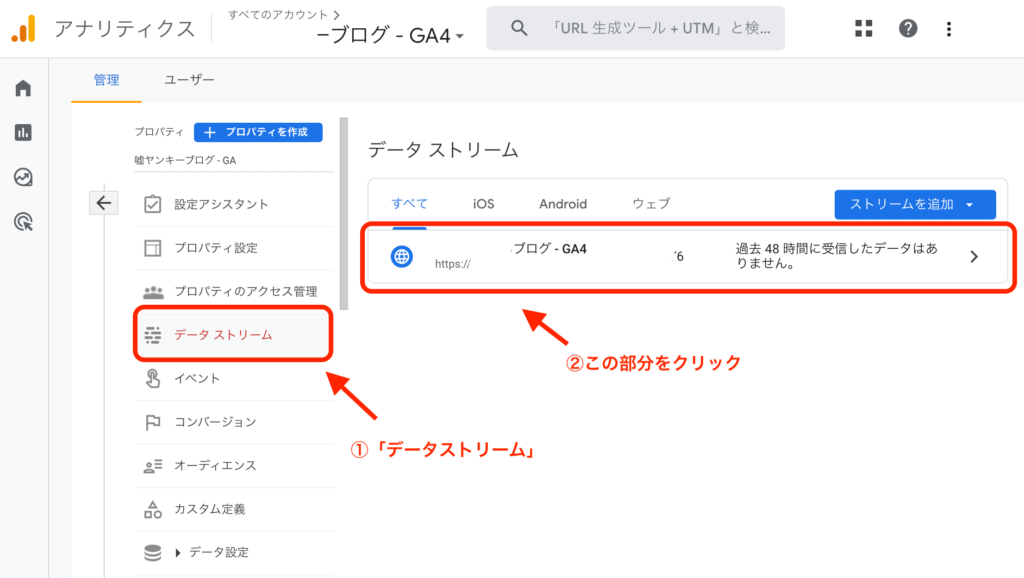
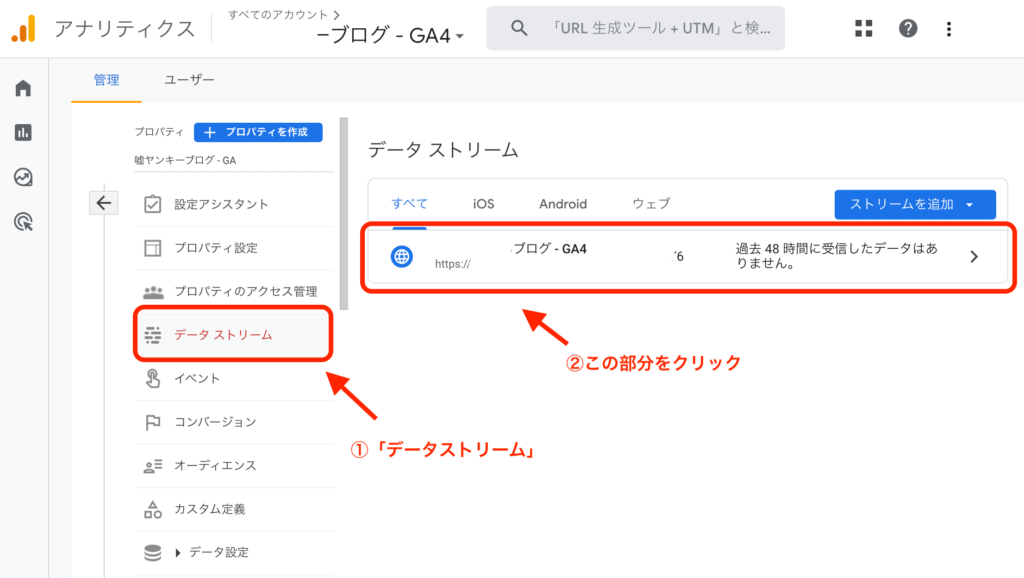
②:データストリーム→登録しているGA4のサイトリンク
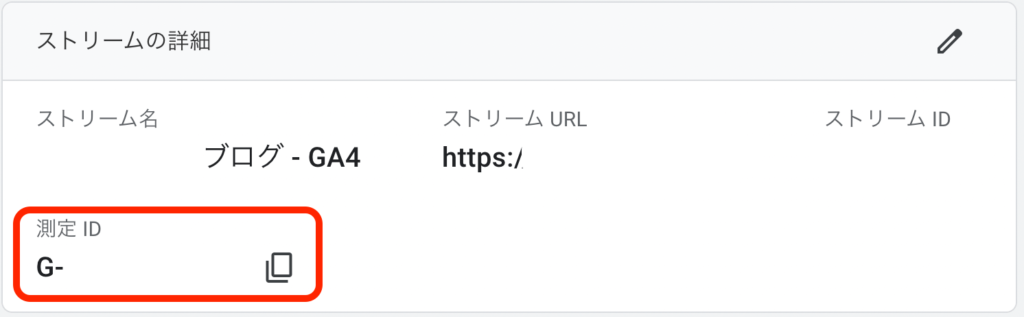
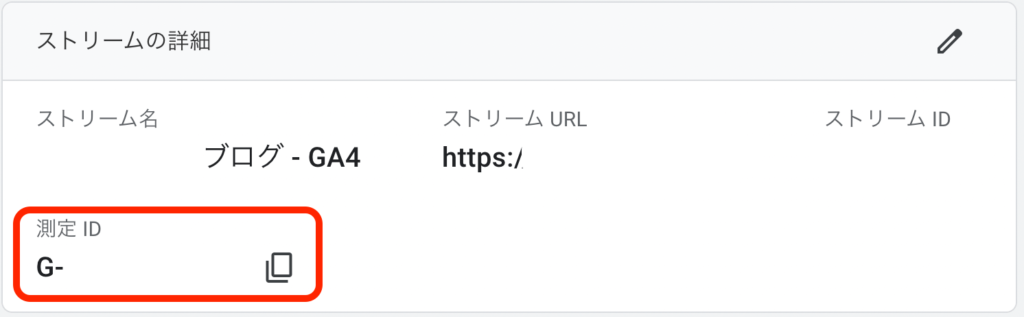
③:測定IDをコピー
④:WordPress管理画面→SEO PACK→一般設定→Googleアナリティクス
⑤:測定IDをペースト(または入力)



測定IDをWordPressに紐付けることで、
ブログを分析することができるよ!
それでは実際の画像を使って説明していきます。
①:Googleアナリティクスにログインし「管理」をクリック


②:データストリーム→「登録しているGA4のサイトリンク」をクリック


③:測定IDをコピー


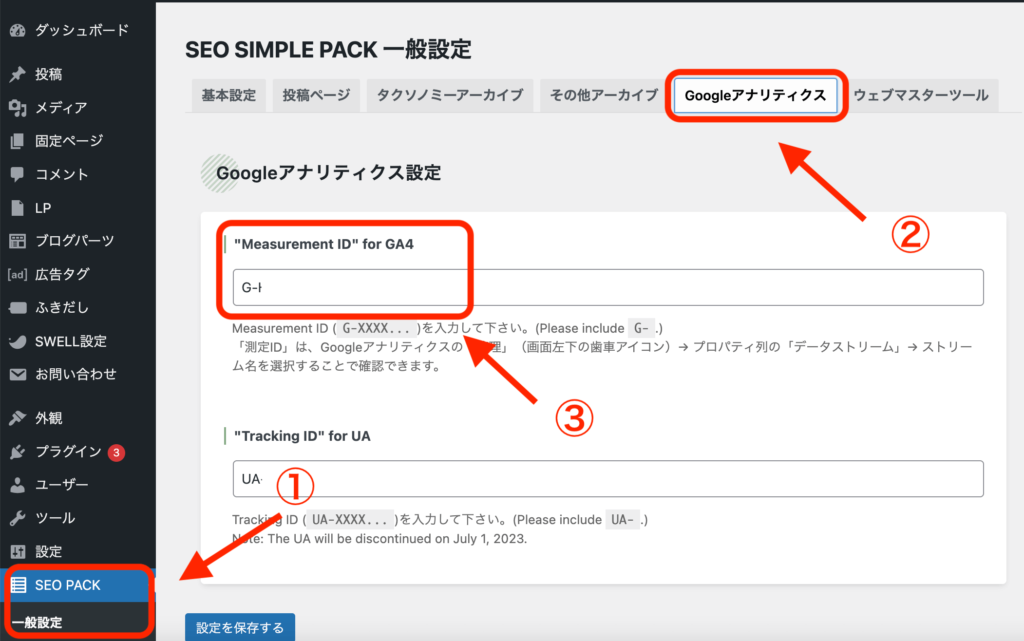
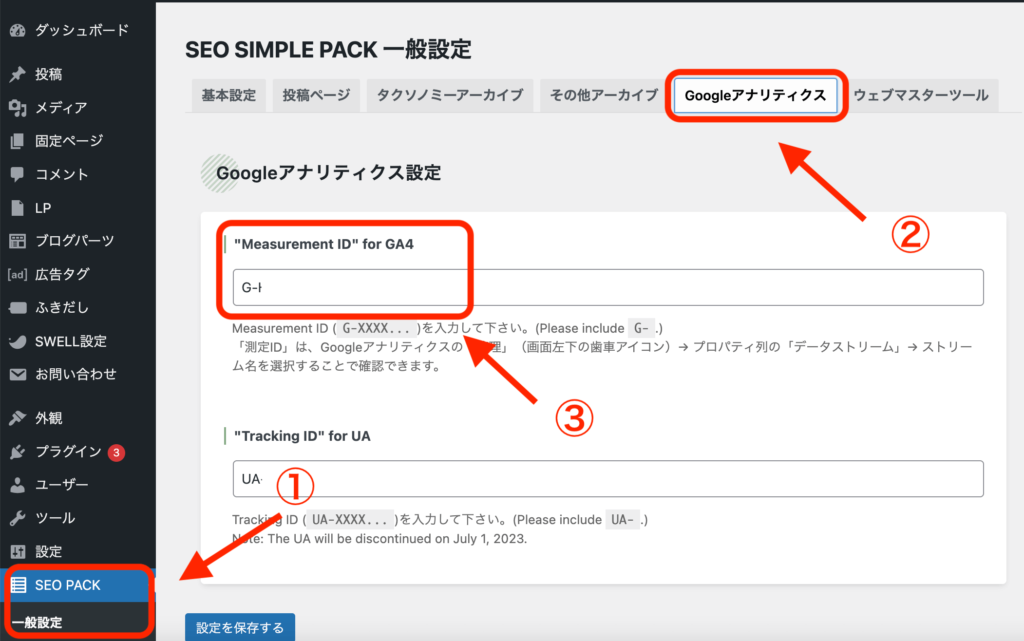
④:WordPress管理画面→SEO PACK→一般設定→Googleアナリティクスの順にクリック


次に、コピーした「測定ID」を③「Measurement ID “for GA4」にペーストします。



左下の「設定を保存する」を押さないと保存されないから注意!!
2023年7月から無料版UAはサービスが終了します。
今後は、GA4が主流になるので、UAを紐付ける説明を省いています。
④:サーチコンソールの設定
まずはサーチコンソールを導入しましょう。
まだ導入していない方はこちらからどうぞ↓


導入が完了したらサーチコンソールを設定していきましょう!
こちらも「SEO SINPLE PACK」を使って紐付けていきます。
①:サーチコンソールにログイン
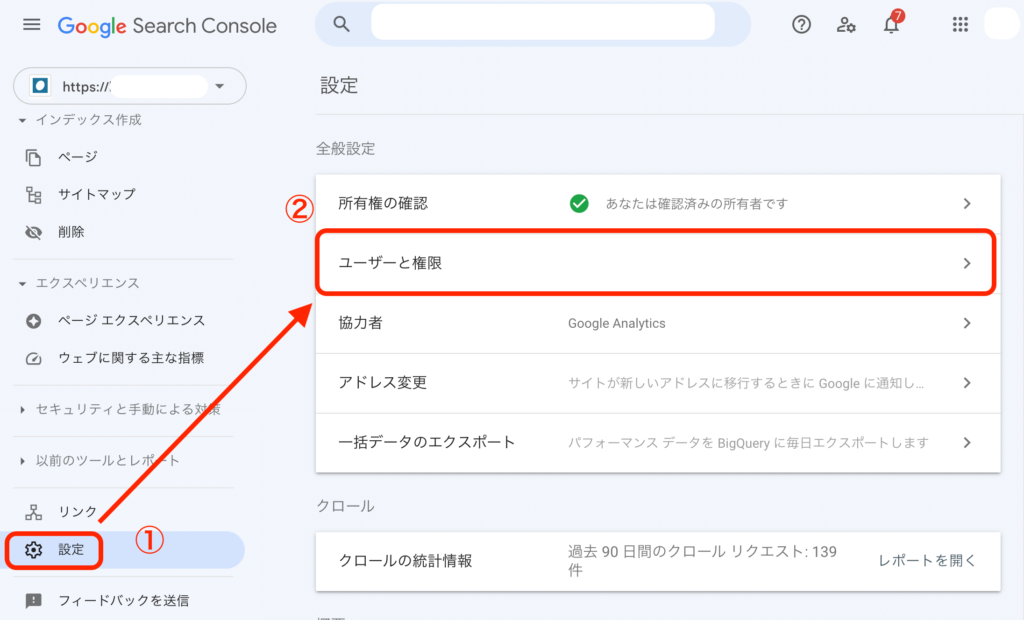
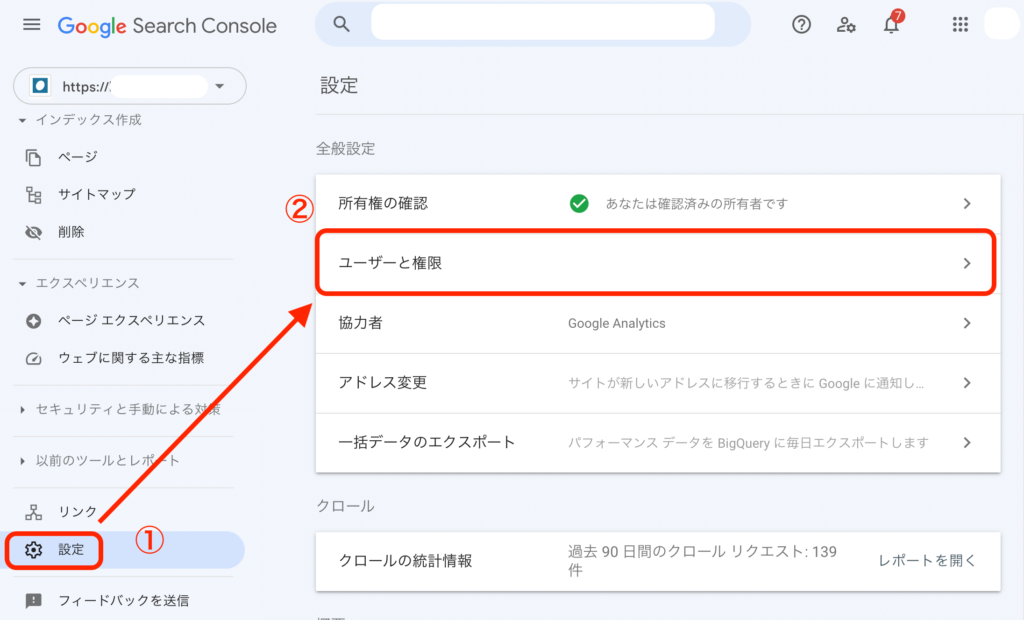
サーチコンソールにログイン後、左下の「設定」、「ユーザーと権限」をクリックします↓


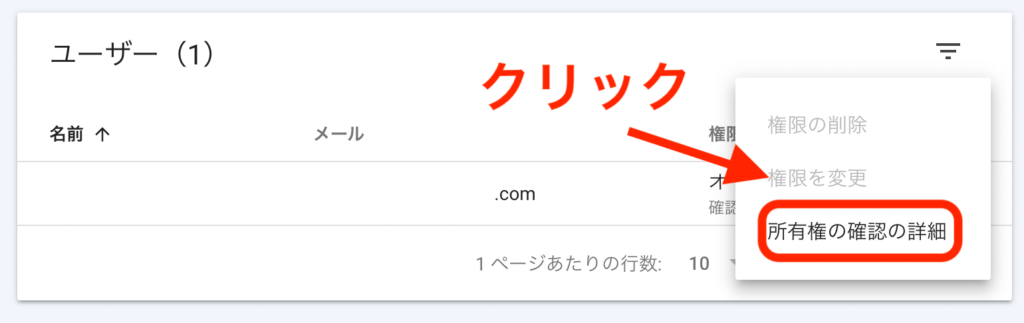
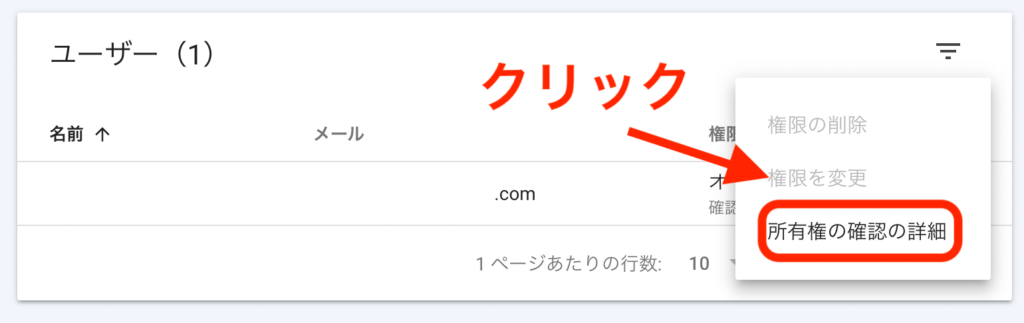
登録しているブログの右側にある「3つの点」をクリックします。


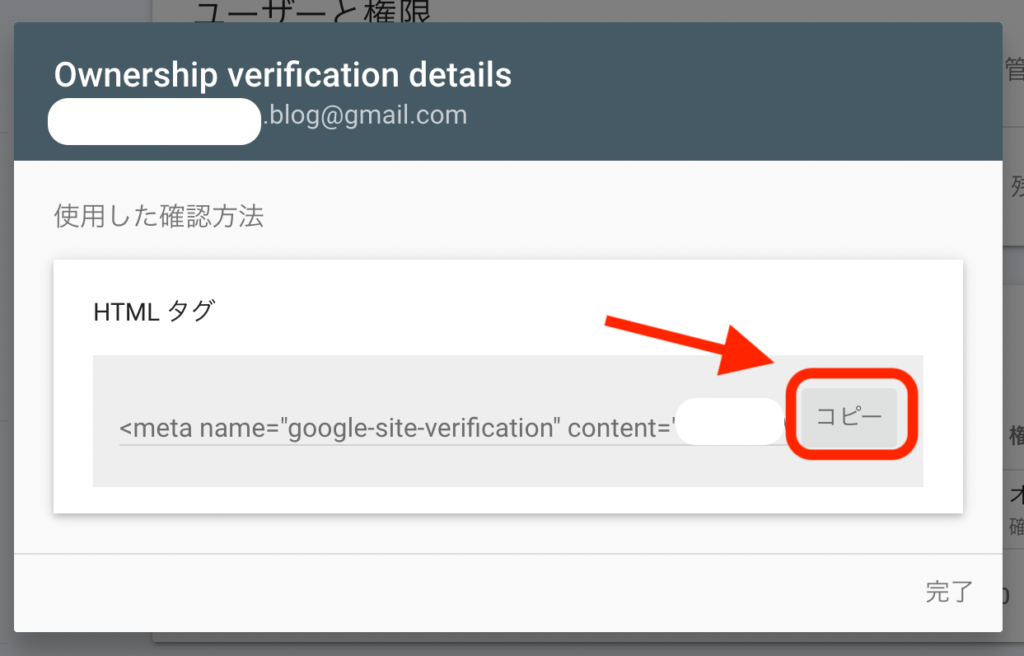
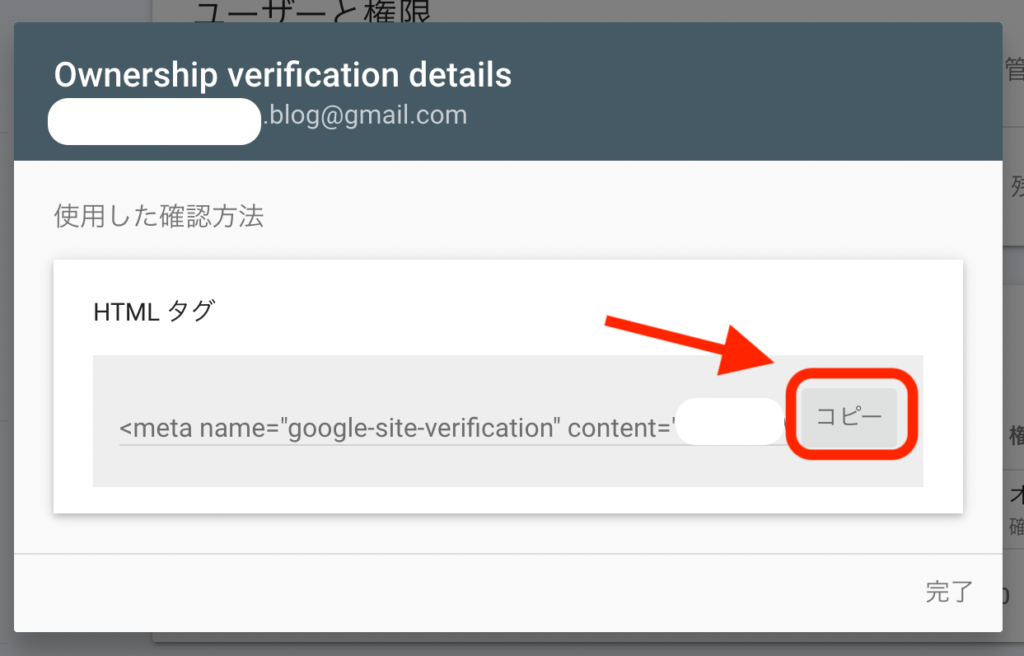
すると、「所有権の確認の詳細」が出てくるのでクリックしてください。


最後に、「HTMLタグ」をコピーします。このタグの一部がサーチコンソールの「認証コード」になります。


②:WordPressにログイン
まずはWordPressにログインします。



ここからは、1分で終わりますよ♪
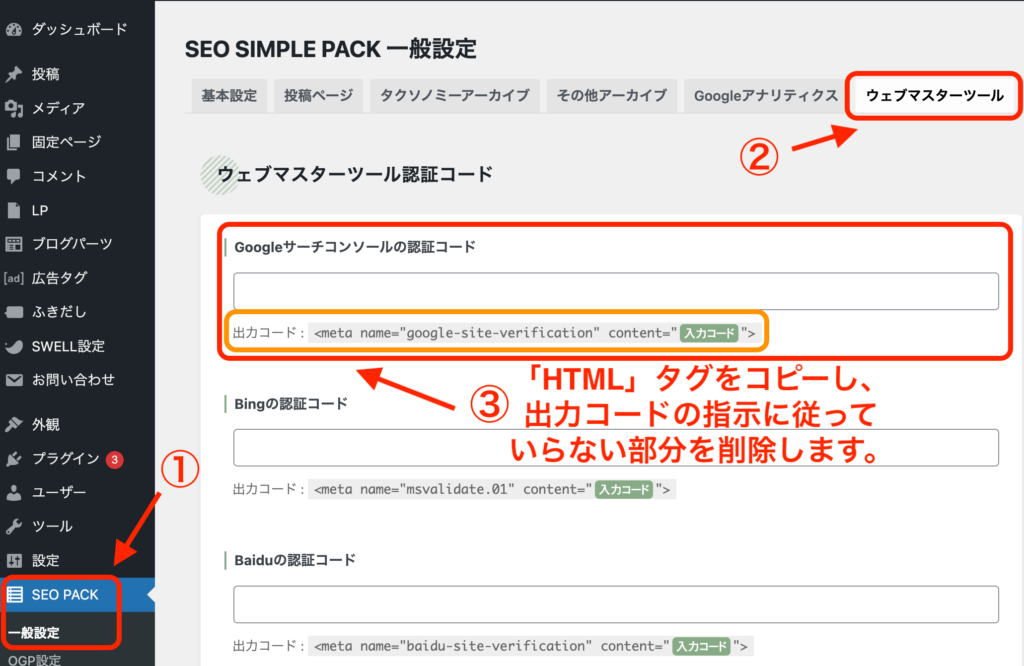
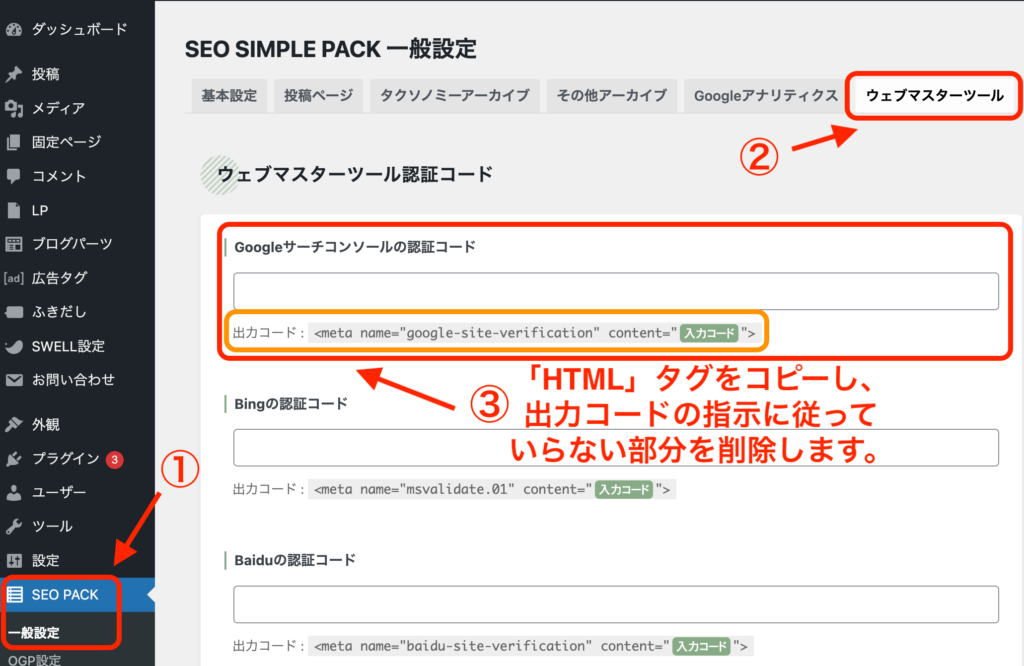
「SEO PACK」 → 「一般設定」 → 「ウェブマスターツール」
「Googleサーチコンソールの認証コード」という項目に、
さっきコピーした「HTMLタグ」をペーストします↓
ペーストしたら、下記オレンジ枠の「出力コード」を参考にしながら、いらない部分を削除してください。
ペーストしたまま保存してしまうと、紐付けされません。


これでサーチコンソールの設定は終了です。
次は、サイトの高速化設定です。
⑤:サイトの高速化設定
ここでは4つの作業をします。
①キャッシュ機能
②フォント
③遅延読み込み
④ページ遷移高速化
サイトの高速化は、読者の離脱率を下げることで、SEO対策につながります。



読者ファーストなブログを目指して、設定を変えていきましょう!
①:キャッシュ機能の変更
キャッシュ機能とは、「一度表示したブラウザをデータベース内に保存しておき、
同じページを開いたときに、より早く表示できる」という機能です。
WordPress管理画面の「SWELL設定」→「高速化」→「キャッシュ機能」の順にクリックし、
下記のように8つ全てにチェックを入れたら完成です。





キャッシュ機能は30日間でOKです!
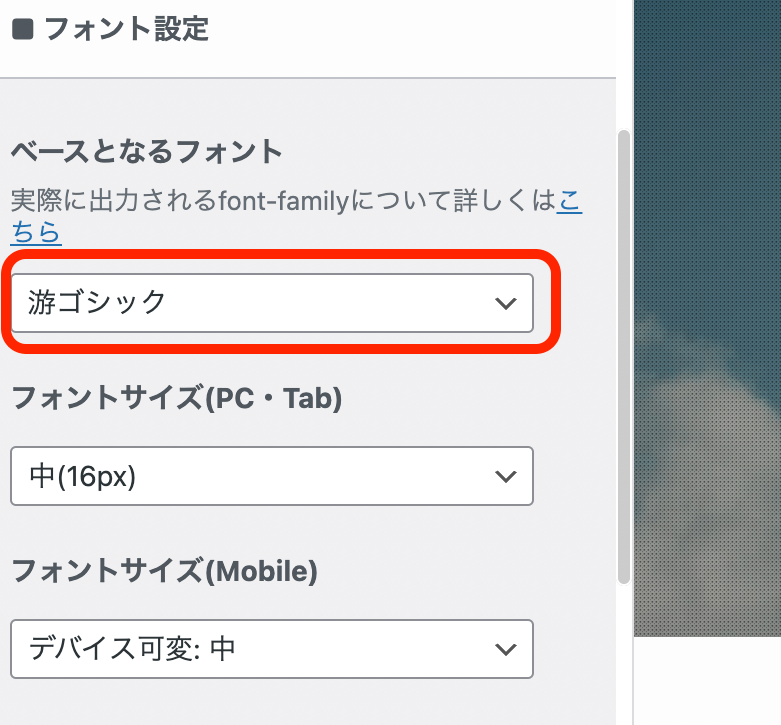
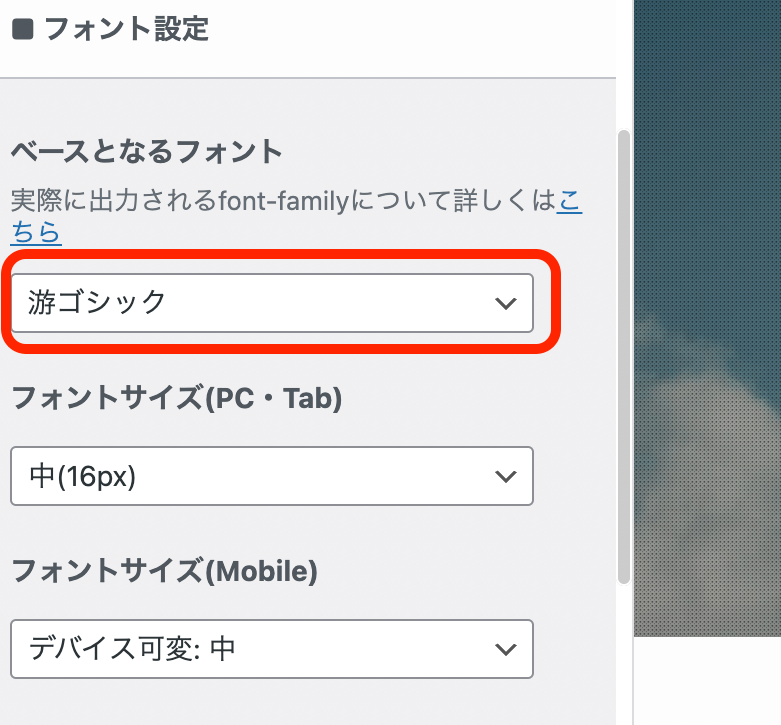
②フォントの変更
意外にも、サイトスピードを遅くする要因の一つが「フォント」です。



おひげが好きな「Noto Sant JP」は重いみたい、、、








おひげは「游ゴシック」にしています。
フォントは好みで大丈夫だけど、一般的に「ゴシック体」は見やすいと言われているよ!
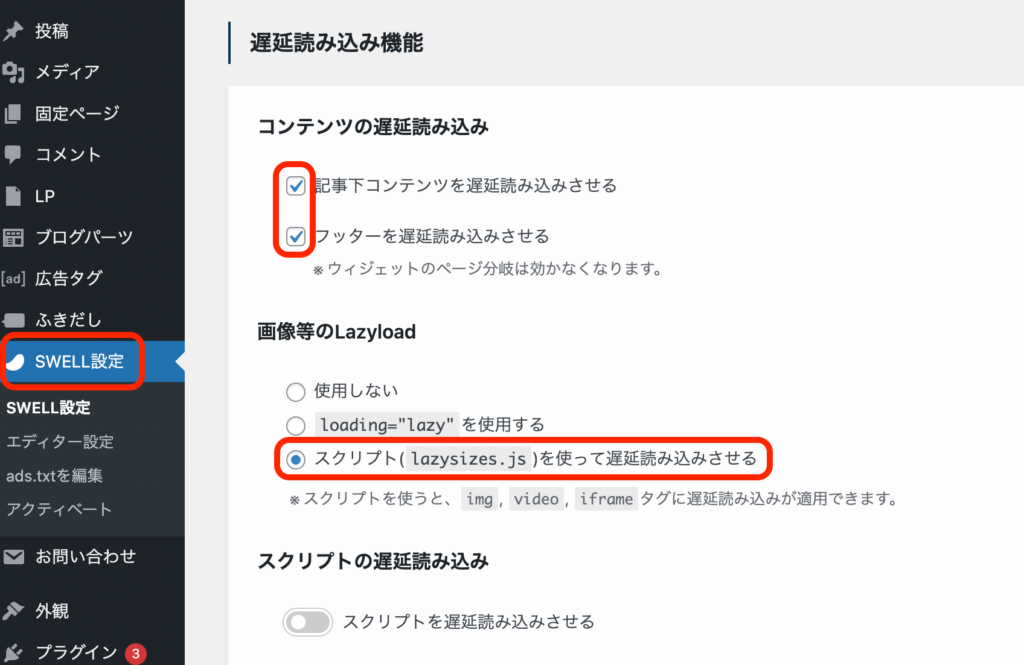
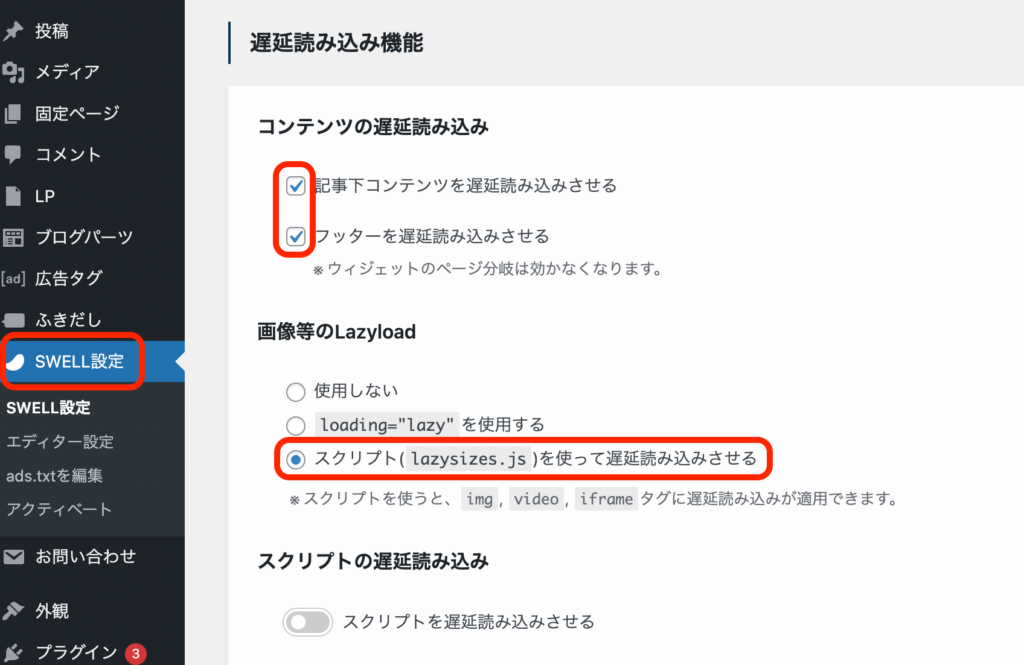
③:遅延読み込み
遅延読み込みとは、記事の下部などの読み込みをあえて遅くすることで、ページの表示速度を上げる方法です。
手順は以下の通り!


そのままページを下にスクロールすると、④の作業に移行で行きます♪
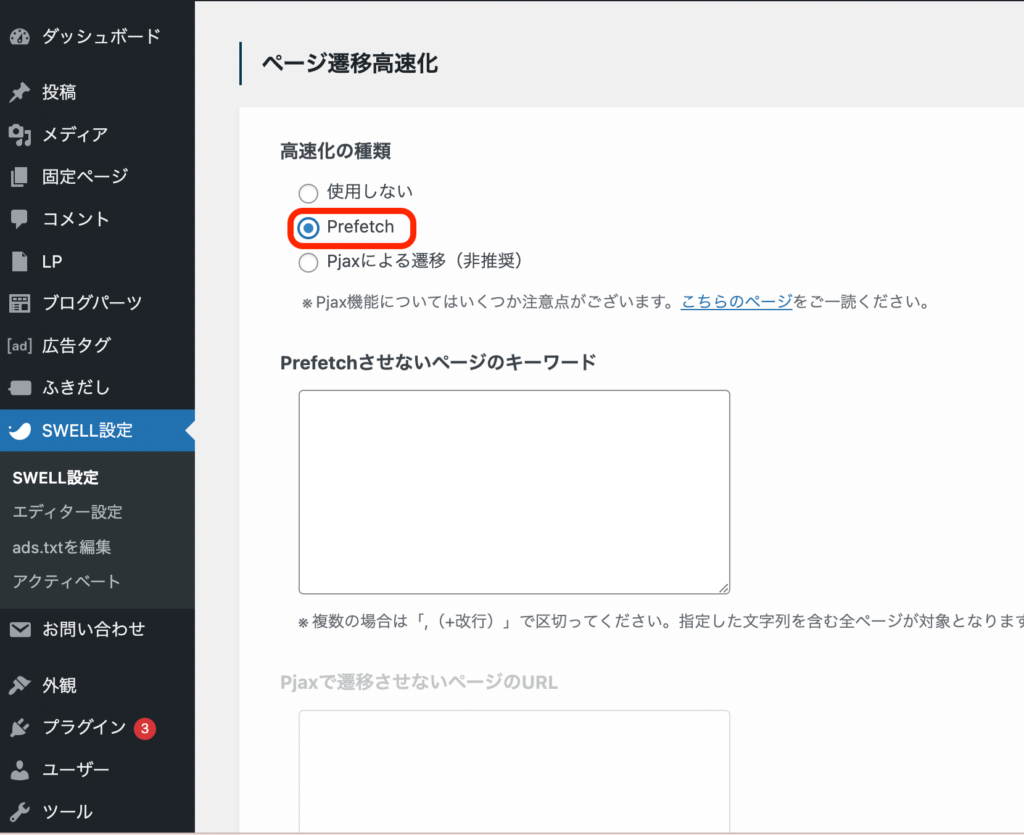
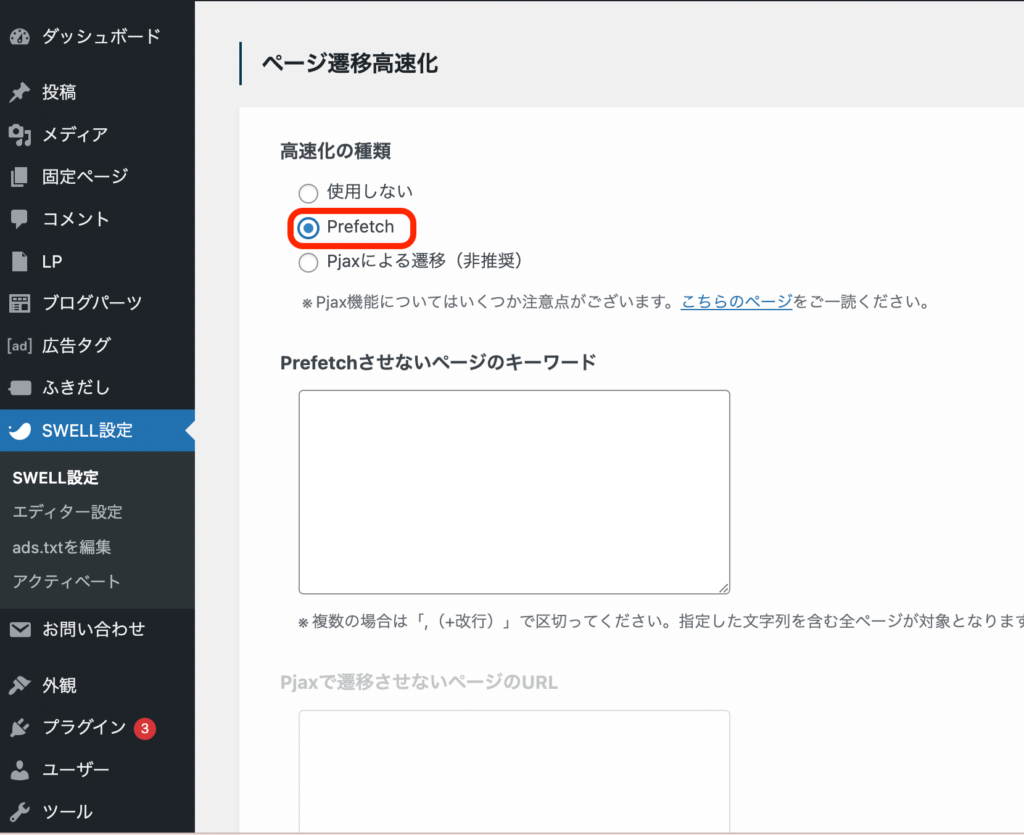
④ページ遷移高速化
ブログ内のリンクを読者がクリックして別サイトに飛ぶことを「ページ遷移」といいます。



アフィリエイトで収益可するならやっておくべき!
「WordPress管理画面」→「SWELL設定」→「高速化」→「prefetch」
さっき変更した③「遅延読み込み」の続きからもできます↓


最後に「変更を保存」をクリックしたら終了です!
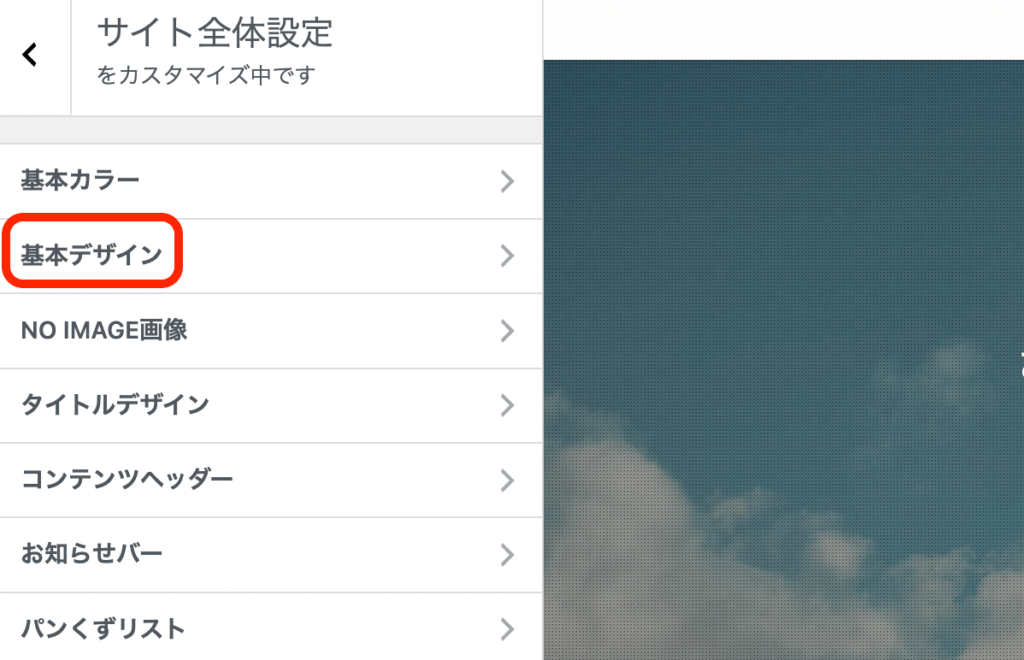
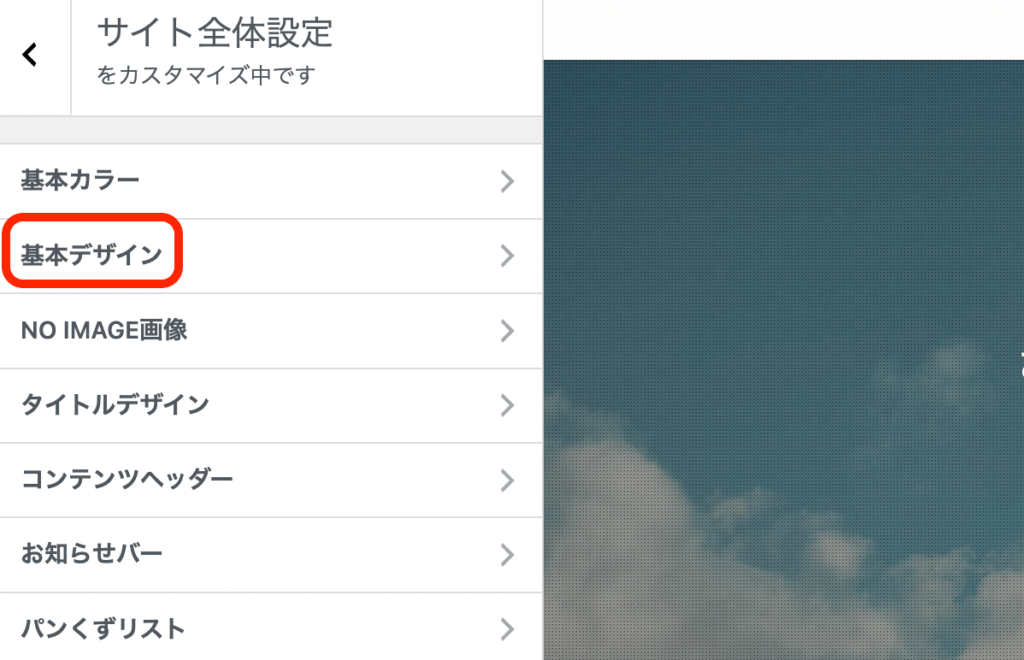
⑥:ホーム画面の設定
ホーム画面は、ブログの顔になる重要なページです。
SWELLの場合、デフォルトでも十分見栄えの良いブログにはなっています。
しかし、SEOでは「独自性」も重要視されるようになってきているので、
自分らしいホーム画面に設定することをオススメします。
ホーム画面は以下の項目を最低限整えておきましょう。
- ヘッダー
- フッター
- 記事一覧リスト
- メインビジュアル
- ウィジェット



設定は簡単に変えることができるよ!
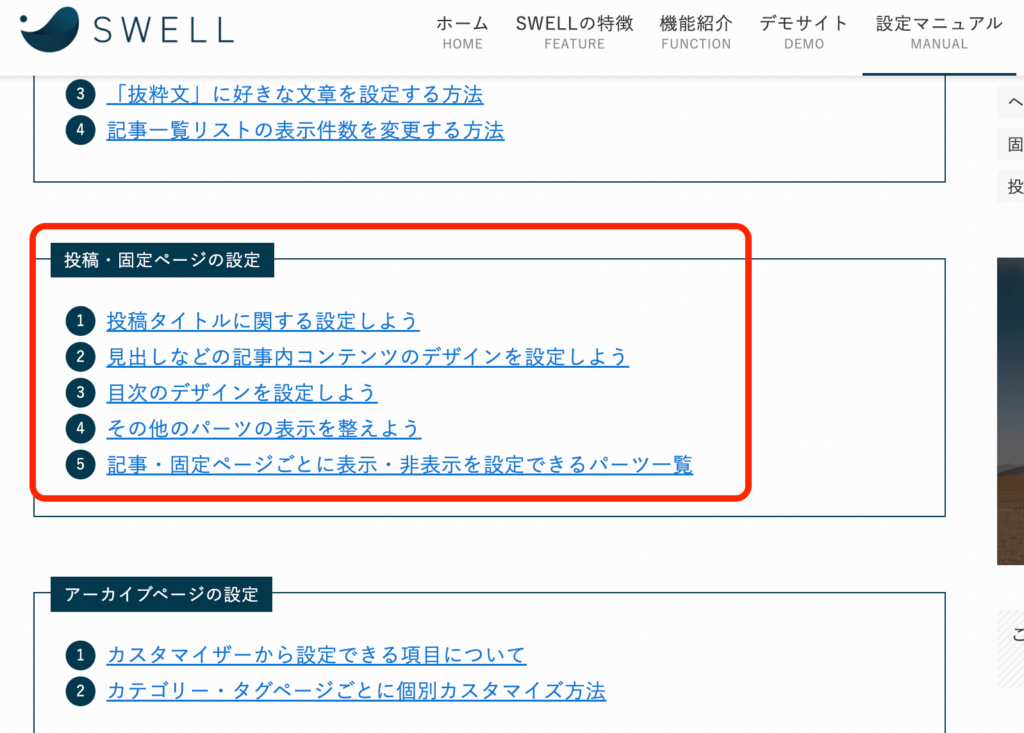
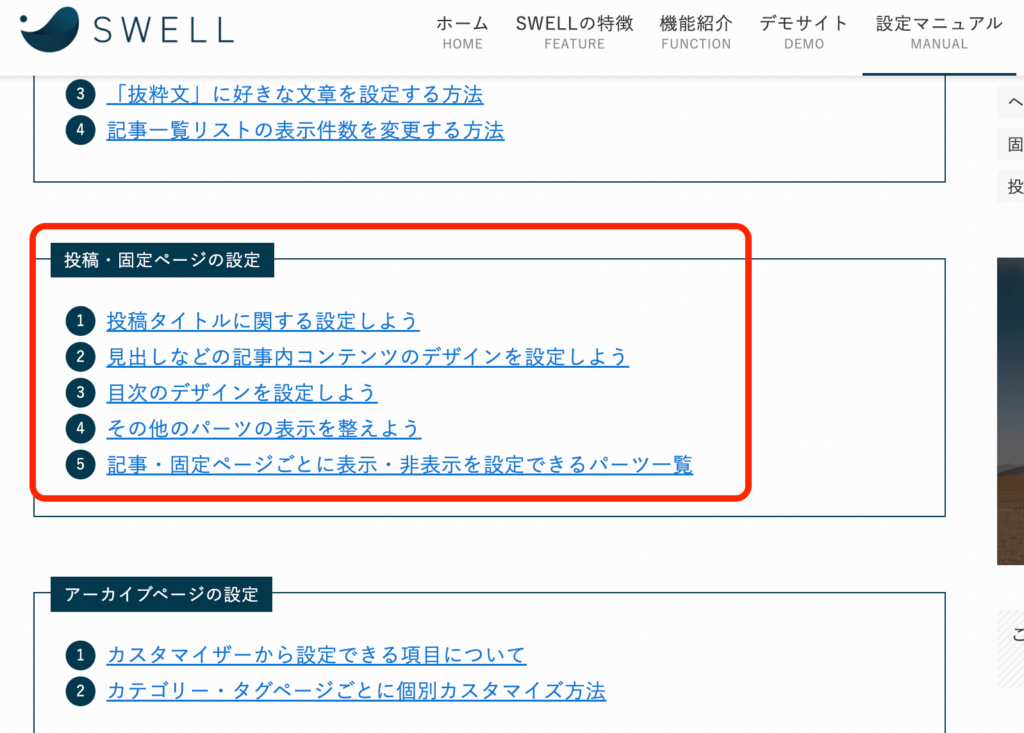
↓SWELL公式に、設定マニュアルがあるので、参考にしてみてください。


⑦:記事のデザインを整える
いよいよ最後の章にやってきました!
最後は記事内のデザインを整えていきましょう。
整えるのは以下の項目です。
- 投稿タイトル
- 見出し
- 目次
この設定は必要に応じて変更していきましょう。
まだサイトの構想が練れていない人は、記事を書き始めてから変更しても大丈夫です!
SWELLの公式マニュアルを参考にしながら設定をしてみてください↓


以上で初期設定は終了です!



これでブログライフを送ることができます!
ひとまず、お疲れ様でした!!
まとめ:SWELLの初期設定を終わらせて成果を出そう!
本記事では、SWELLの初期設定を解説しました。
①:SWELLユーザー認証
②:SWELL専用プラグインの導入
③:Googleアナリティクスの設定
④:サーチコンソールの設定
⑤:サイトの高速化
⑥:ホーム画面の設定
⑦:記事デザインを整える
この初期設定を整えるだけで、記事を効率的に書けるようになったり、
「読者ファースト」のブログにすることができます!



次はいよいよ執筆になります!
記事の書き方は下記記事に書いてあります♪


今回は以上です。
すてきなブログライフを〜