 悩める人
悩める人・お問合せフォームを設定したいけどやり方が分からない
・読者の声を聞いて記事を作りたい
こんなお悩み解決します。
・「Contact Form7」の設定を完了できる
・読者の声が聞けるようになり、読者ファーストのブログが作れる



というぼくはSNS総フォロワー3.2万人、WordPressブログ歴2年。
ブログやSNSを活用した副業で稼いでいるおひげです。
今回は「Contact Form7」のインストールから初期設定までを画像19枚を使って分かりやすく解説していきます。
※ブログ初心者のための記事のため、簡単な言葉を使って説明しています。
「Contact Form7」とは
「Contact Form7」はブログサイト内にお問合せフォームを設置できるプラグインです。
サイト内にホームページを作成する方法は他にもありますが、「Contact Form7」は
日本人向けのサービスが充実していてオススメです。



公式サイトや窓口が日本語な点もありがたいポイントです♪
ちなみに「Contact Form7」では、このようなお問い合わせ窓口が作成できます。
SEO対策にもなるので今のうちに作成しておきましょう!
ではさっそくインストール方法から解説していきます。
「Contact Form7」のインストール方法


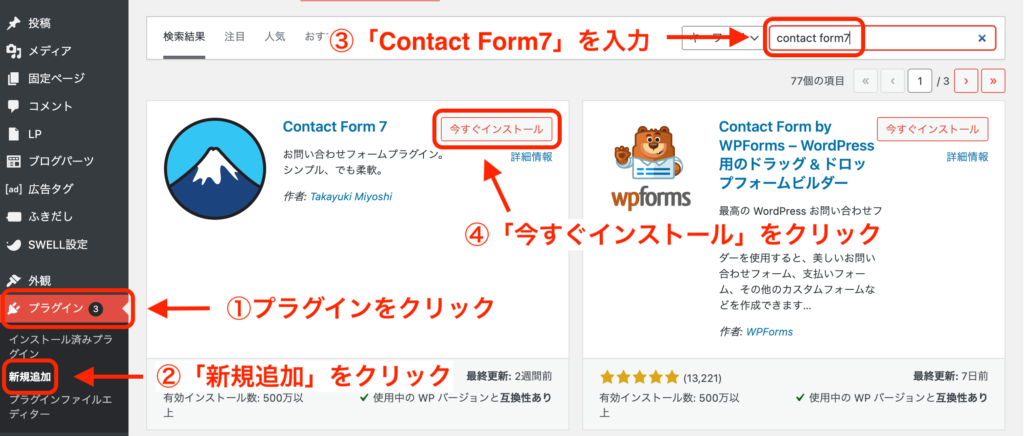
WordPress管理画面を開きます。
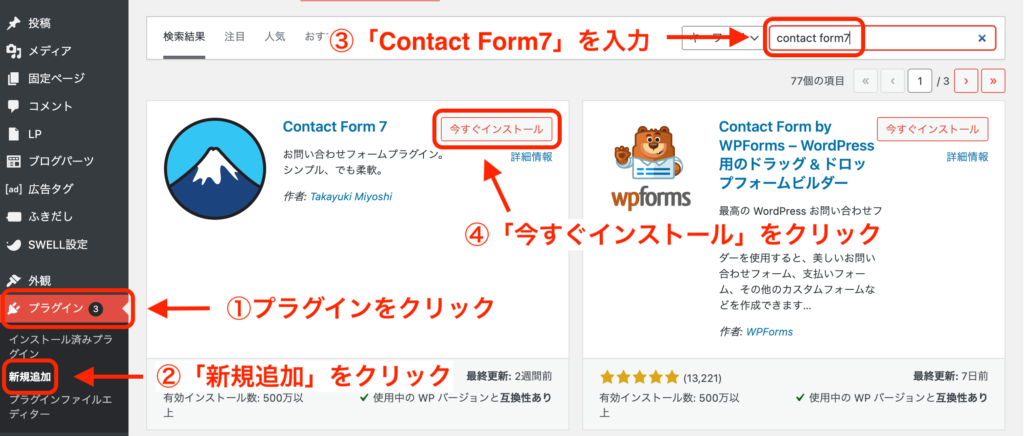
①「プラグイン」をクリック
②「新規追加」をクリック
③「Contact Form7」を入力
④「今すぐインストール」をクリック


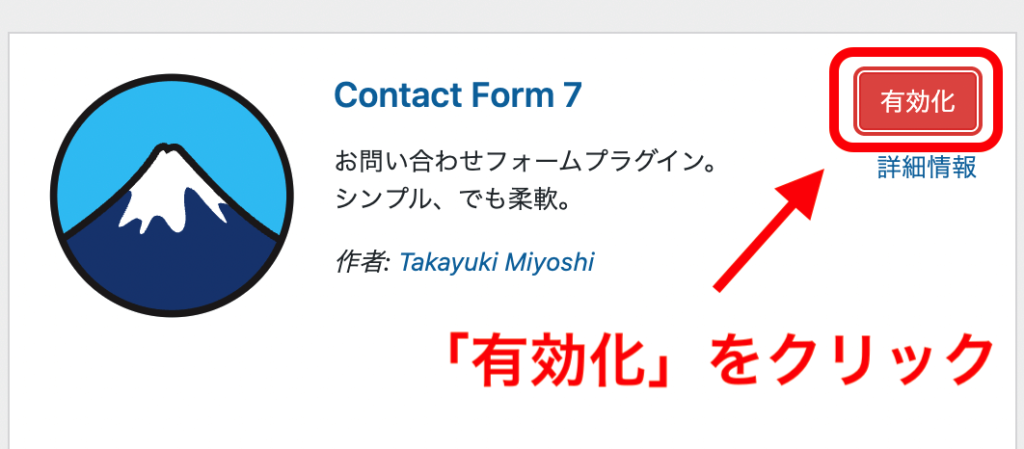
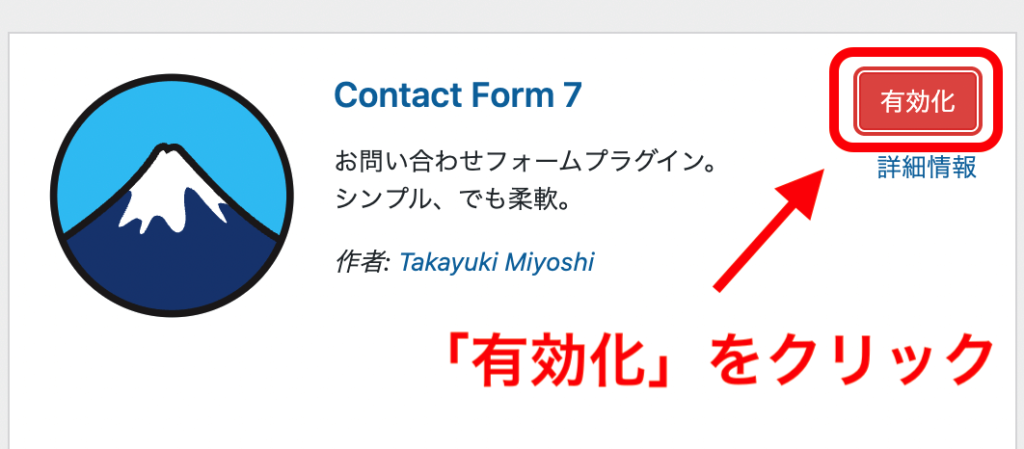
「有効化」をクリックします。
これでインストールと有効化が完了しました。
ここからは初期設定です。
複雑なので、変更する部分のみ解説していきます。
「Contact Form7」の初期設定



初期設定の方法にフォーカスして、大事な部分のみ解説していきます。
もし各項目を詳しく知りたい方は公式HPをご覧ください。
お問い合わせページの設定


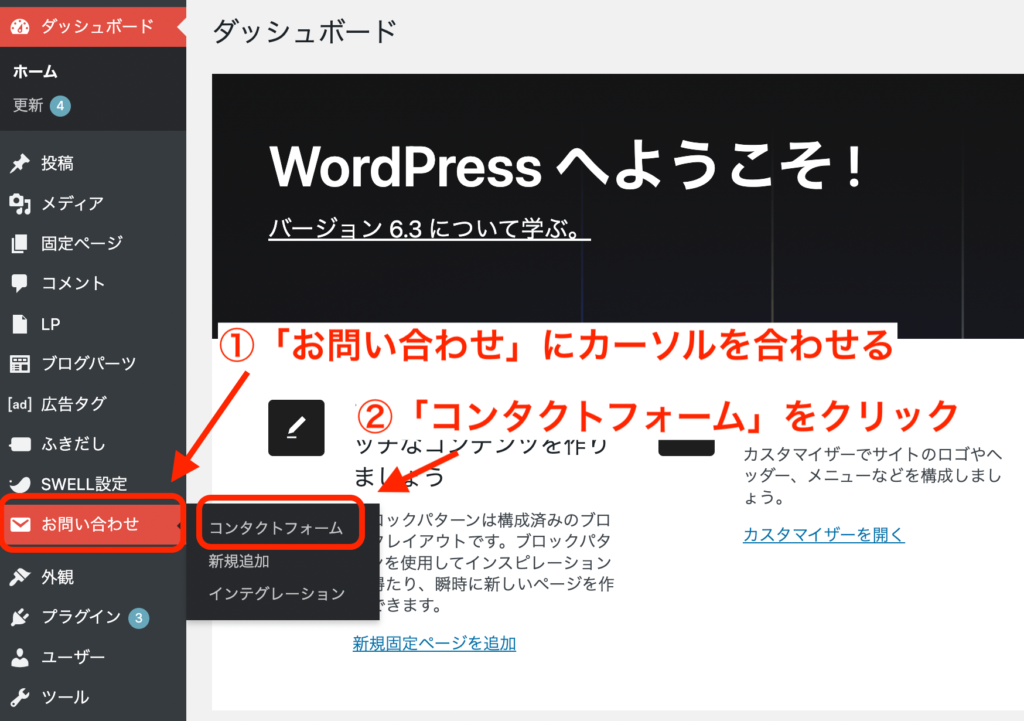
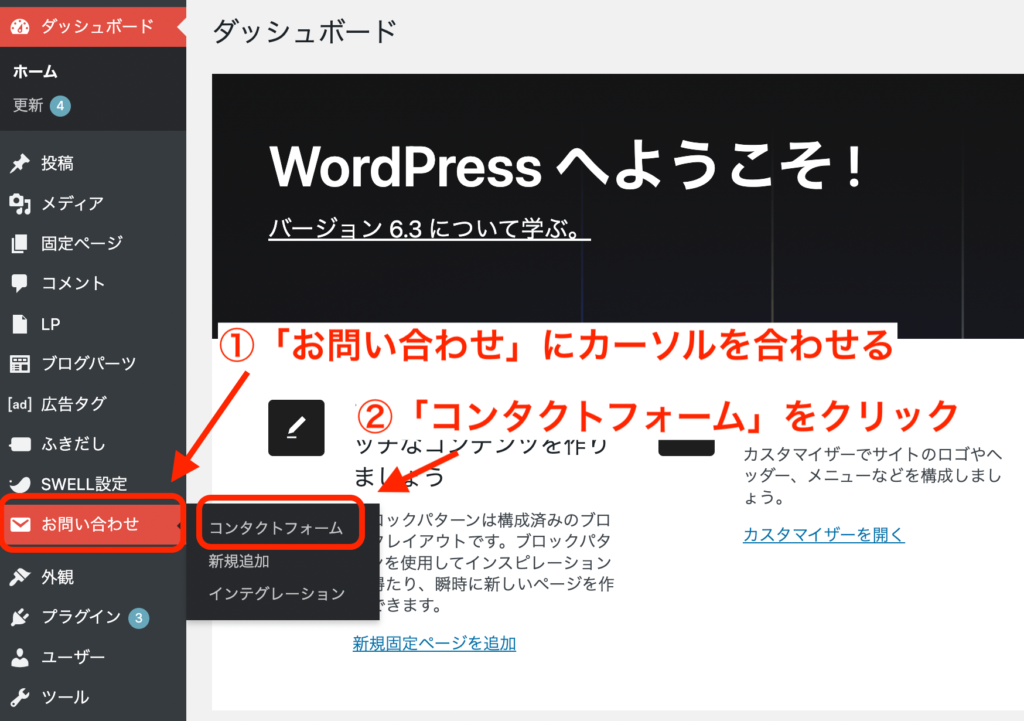
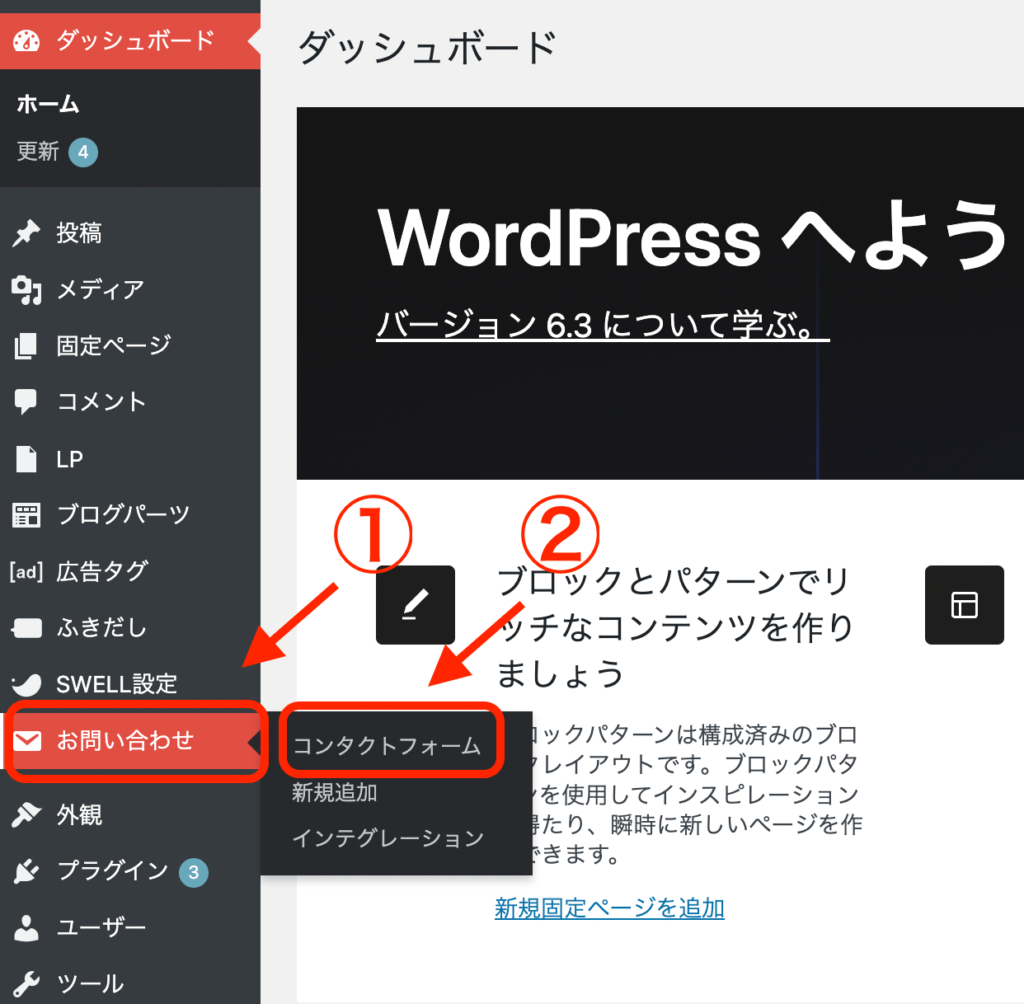
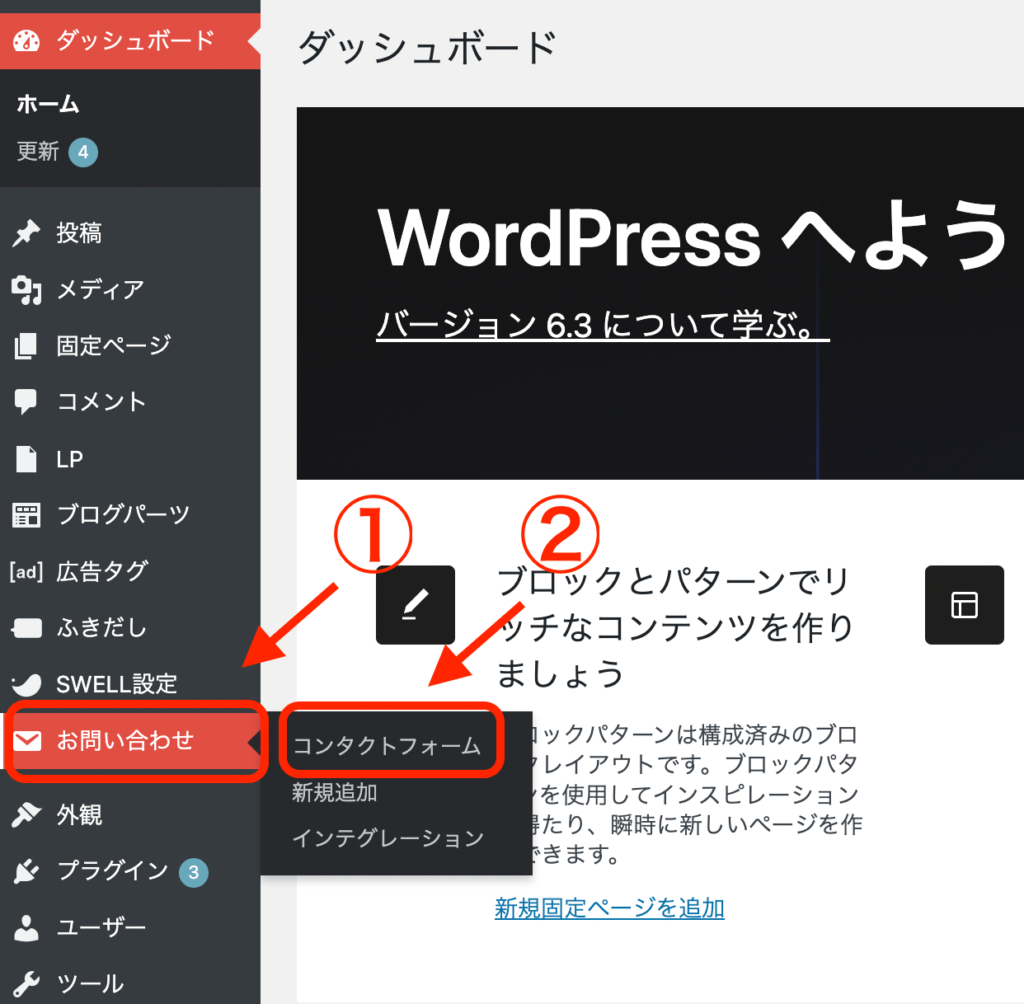
↑WordPress管理画面を開きます。
①「お問い合わせ」にカーソルを合わせる
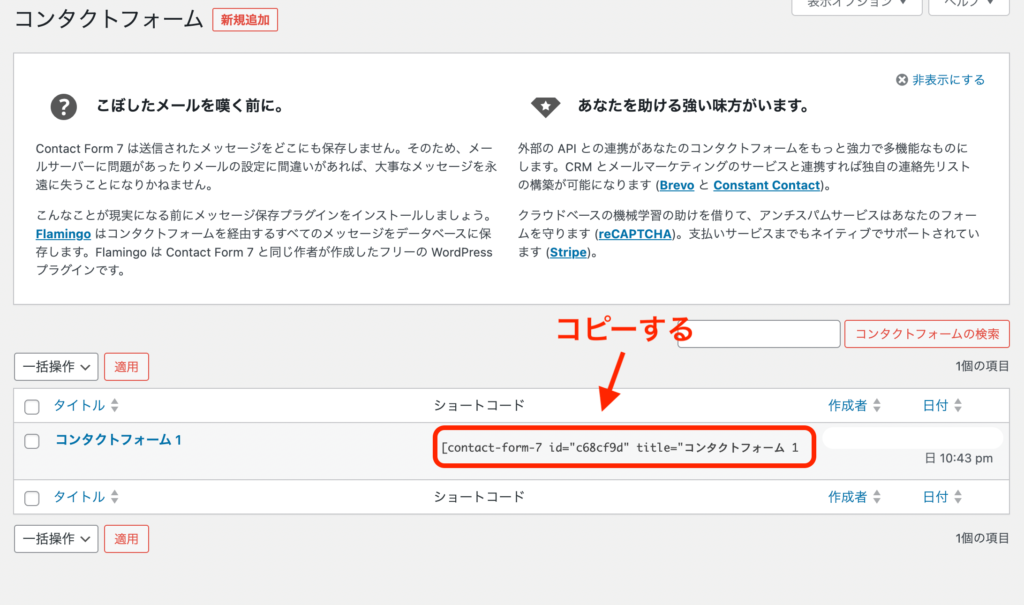
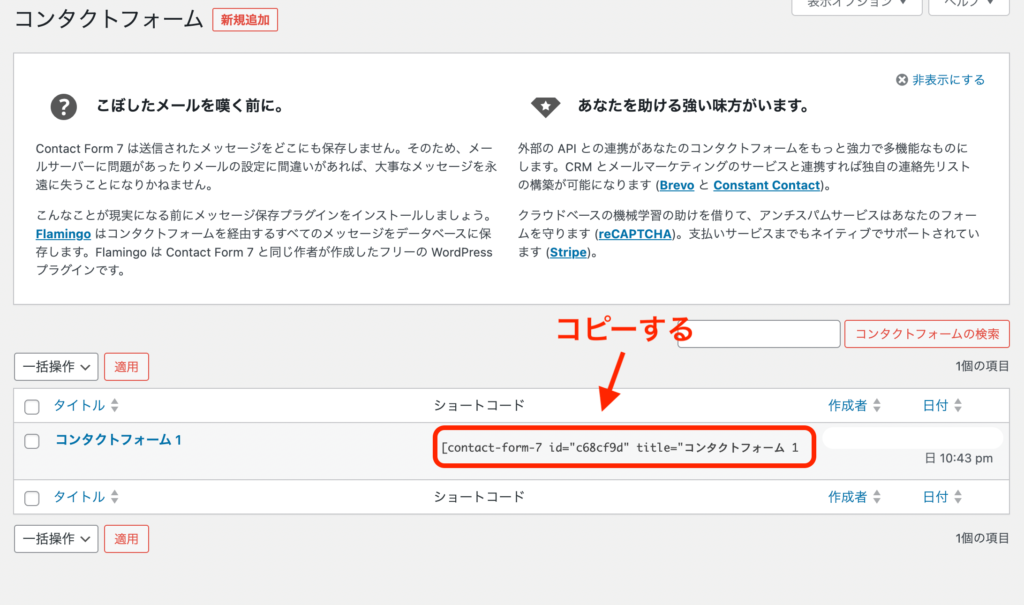
②「コンタクトフォーム」をクリック


↑「コンタクトフォーム」の「ショートコード」をコピーします。


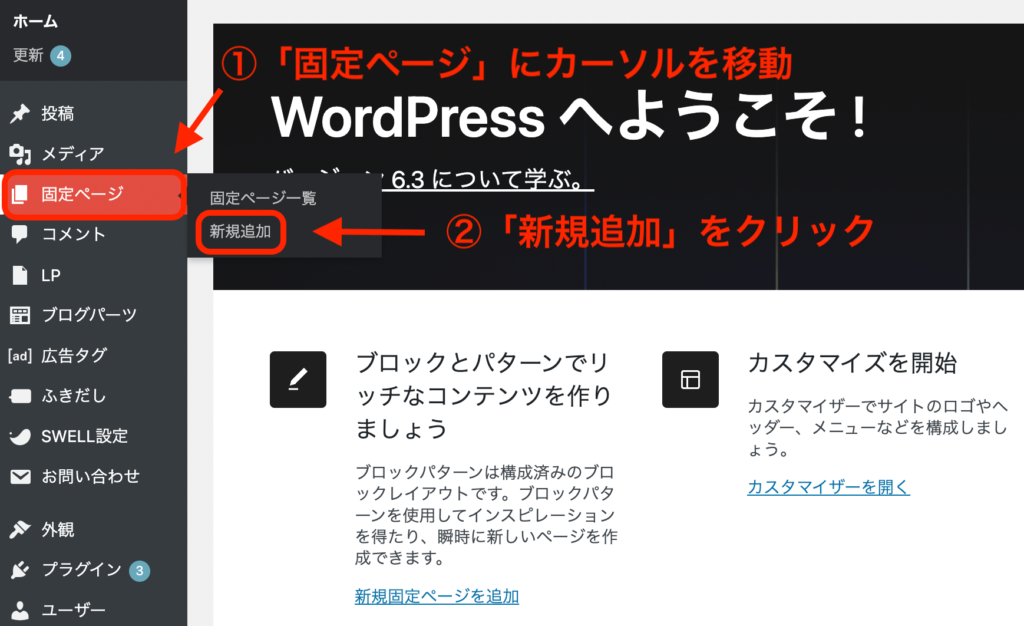
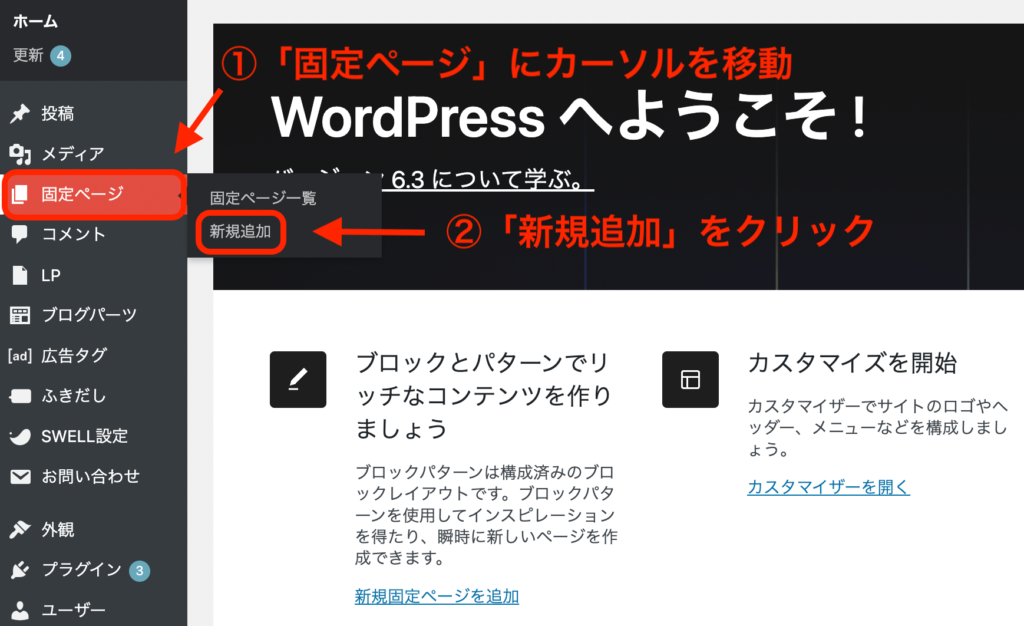
↑WordPress管理画面に戻ります。
①「固定ページ」にカーソルを移動
②「新規追加」をクリック


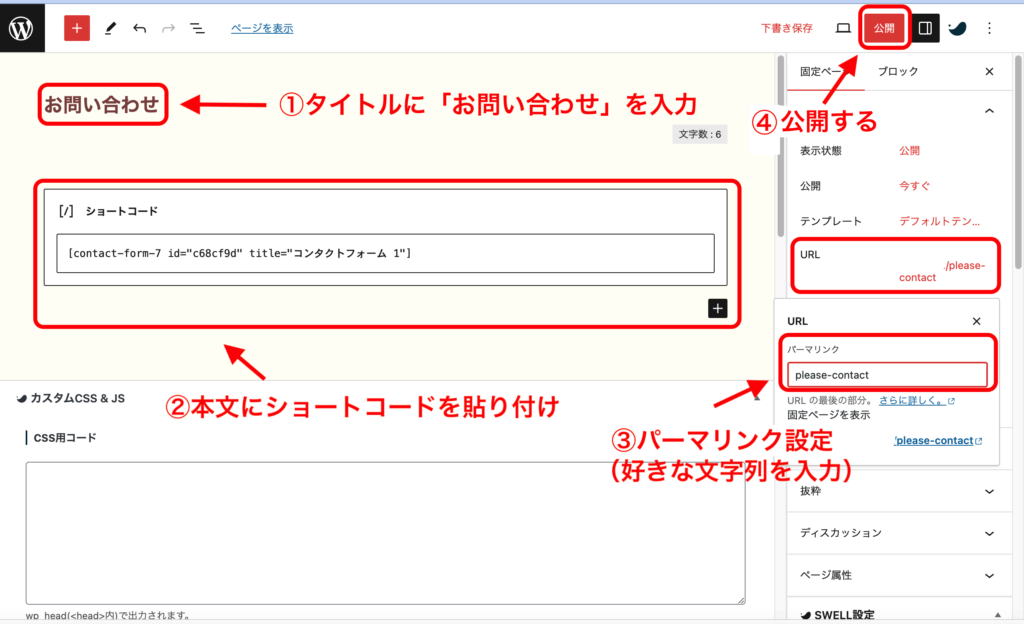
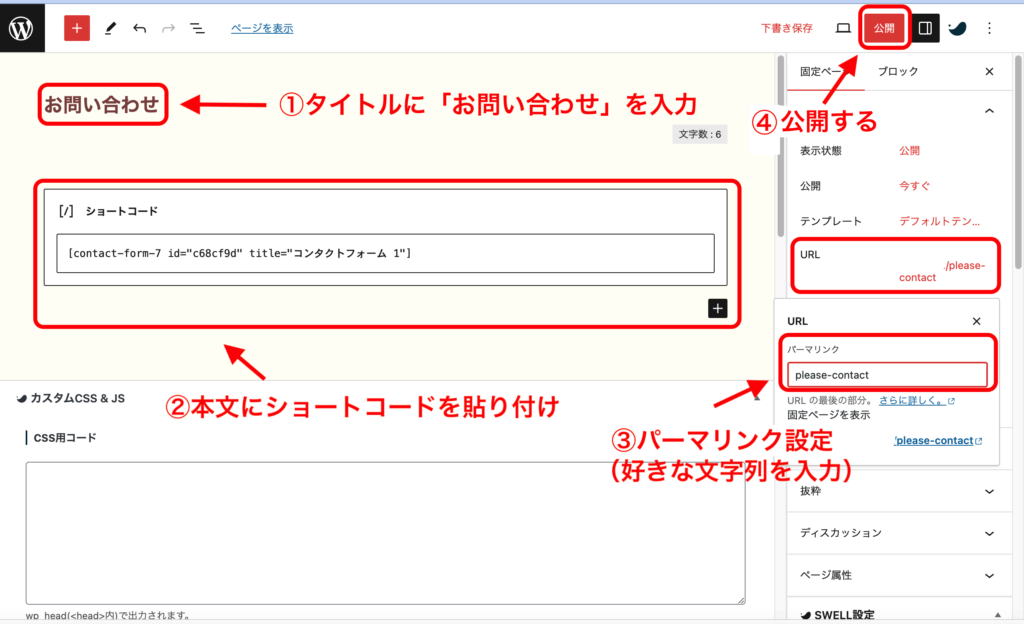
①タイトルに「お問い合わせ」を入力
②本文に「ショートコード」を貼り付け
③「パーマリンク」を設定(好きな文字列を入力→真似してOK)
④「公開」をクリック



これでブログ内に「お問い合わせページ」が完成しました!
自動返信メールの設定
続いて自動返信メールを設定していきます。
この設定をすると、「お問い合わせ」に対して一旦仮の返信をしておくことができます。
お問い合わせに対しての回答が用意でき次第、再度返信をしましょう。


WordPress管理画面を開きます。
①「お問い合わせ」をクリック
②「コンタクトフォーム」をクリック


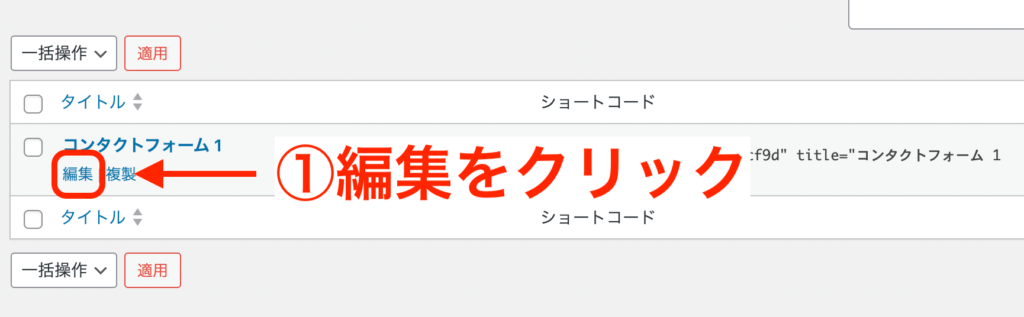
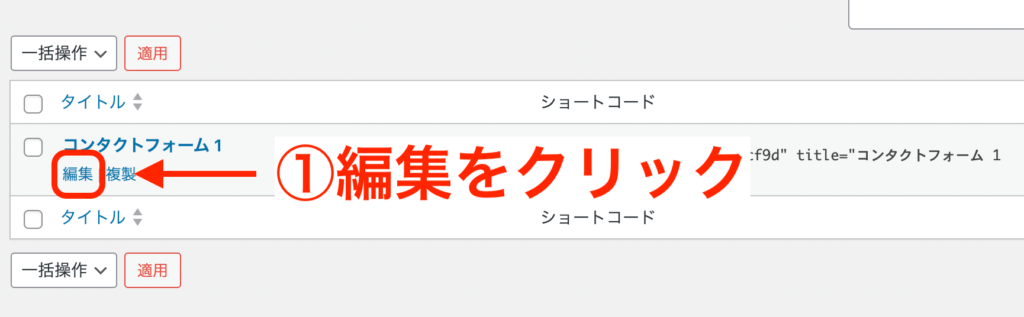
「コンタクトフォーム」にカーソルを移動させます。
「編集」というタブが出てきたらクリックします。
管理者(自分)への通知設定
「お問い合わせ」があったことを管理者(自分)に知らせるための設定をします。


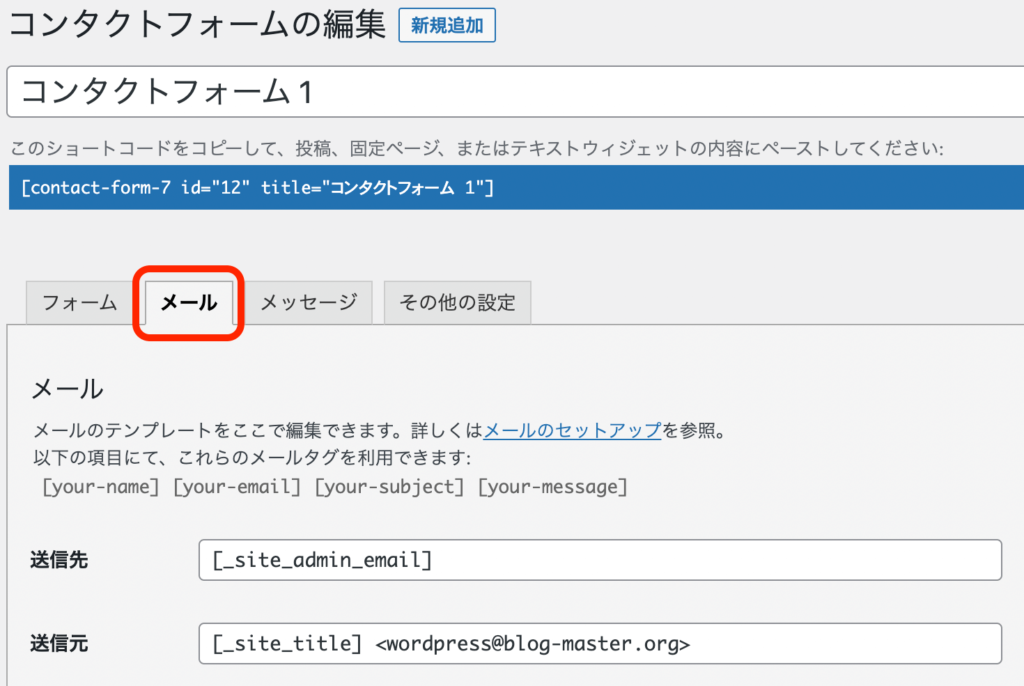
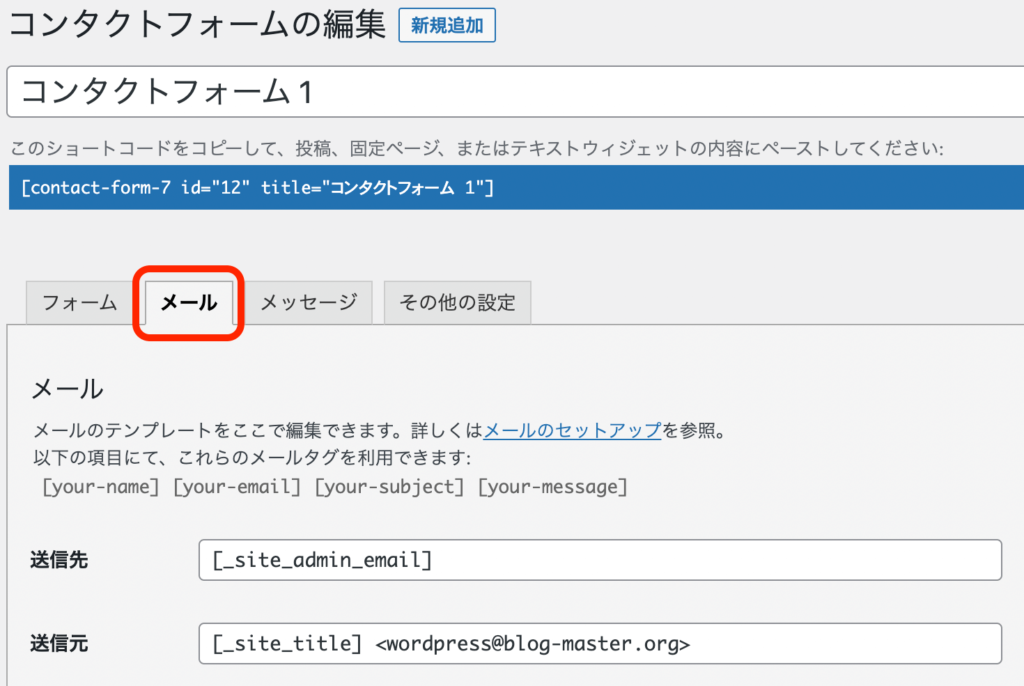
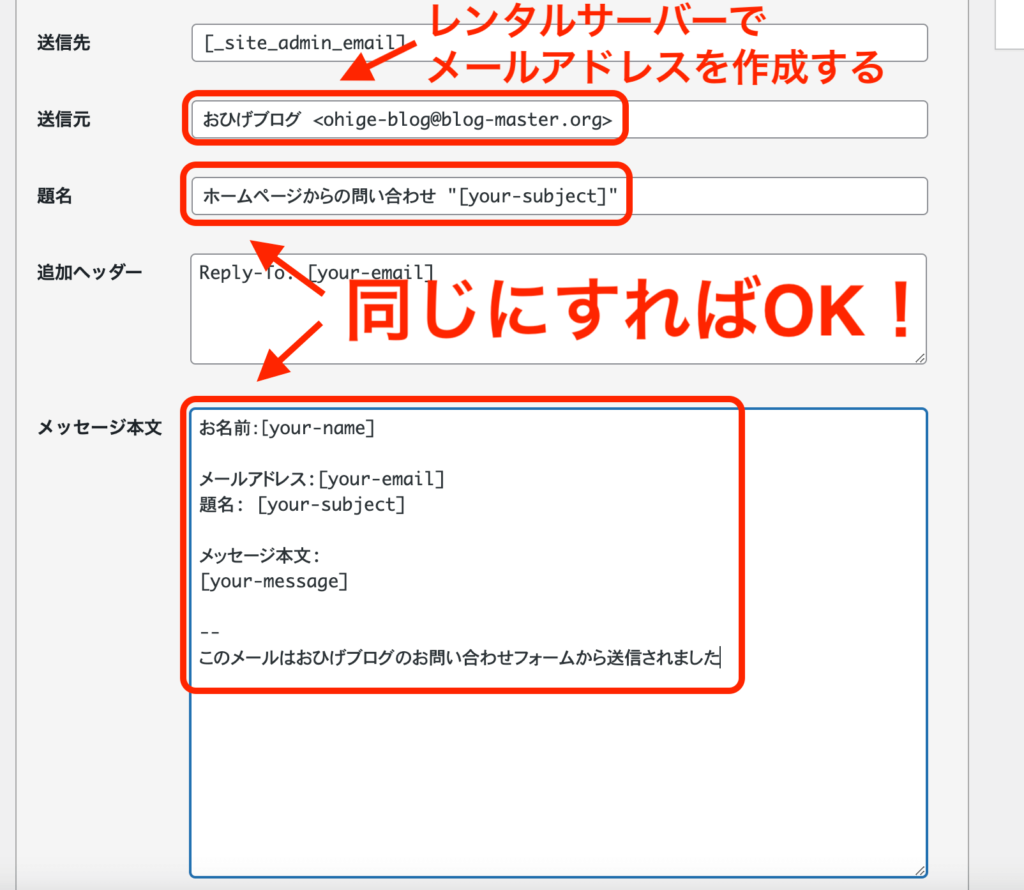
「メール」タブをクリックします。


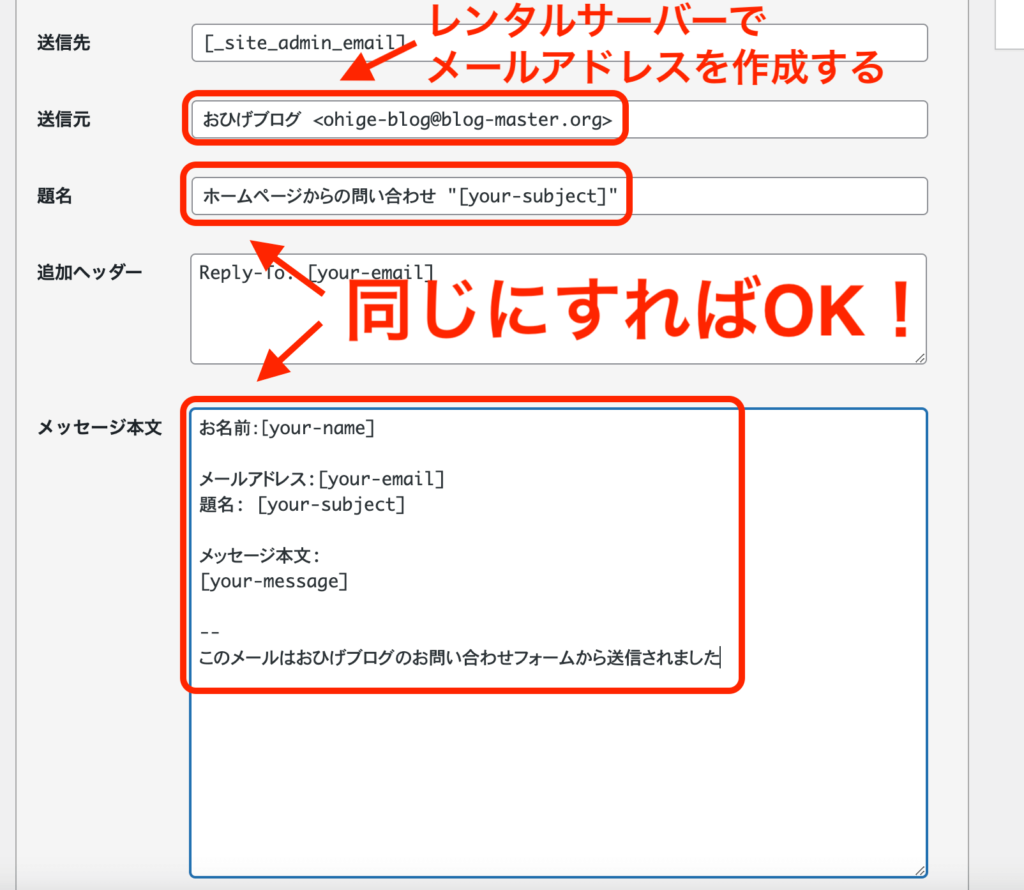
| 送信元 | レンタルサーバー(ConohaWINGやエックスサーバーなど) でメールアドレスを作成。 記入の仕方↓ ブログ名<作成したメールアドレス> |
| 題名 (コピペOK) | ホームページからの問い合わせ “[your-subject]” |
| メッセージ本文 (コピペOK) | お名前:[your-name] メールアドレス:[your-email] 題名: [your-subject] メッセージ本文: [your-message] — このメールはおひげブログのお問い合わせフォームから送信されました |
「送信元」で入力するメールアドレスは、レンタルサーバーで作成した
メールアドレスにしましょう!
@の後ろが「ドメイン名」以外だと偽装メール扱いになる可能性があります。
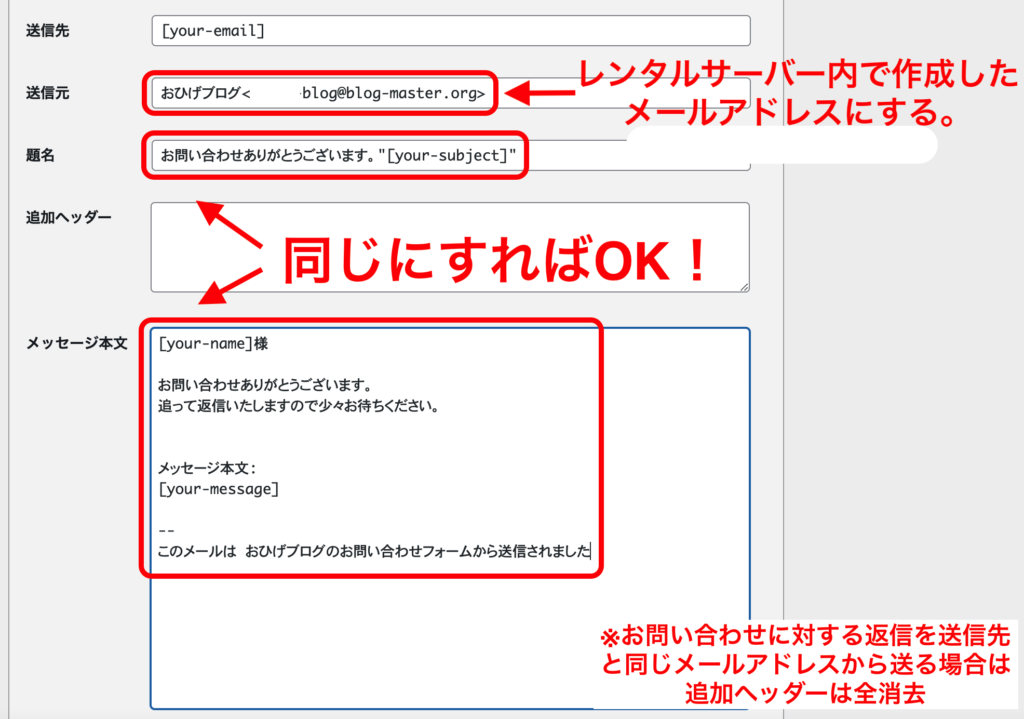
自動返信メールの設定
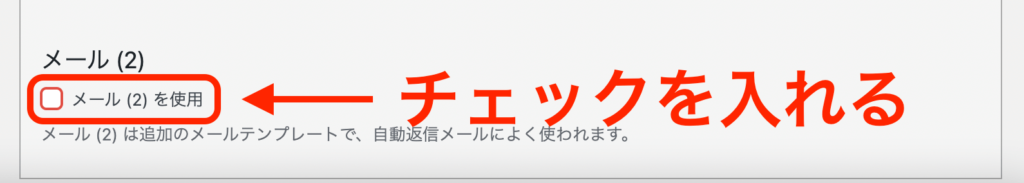
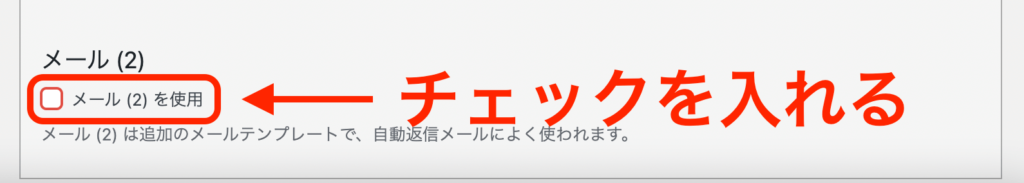
自動返信メールの内容を見やすく変更していきます。


↑「メール(2)を使用」にチェックを入れると、下に入力タブが出てきます。


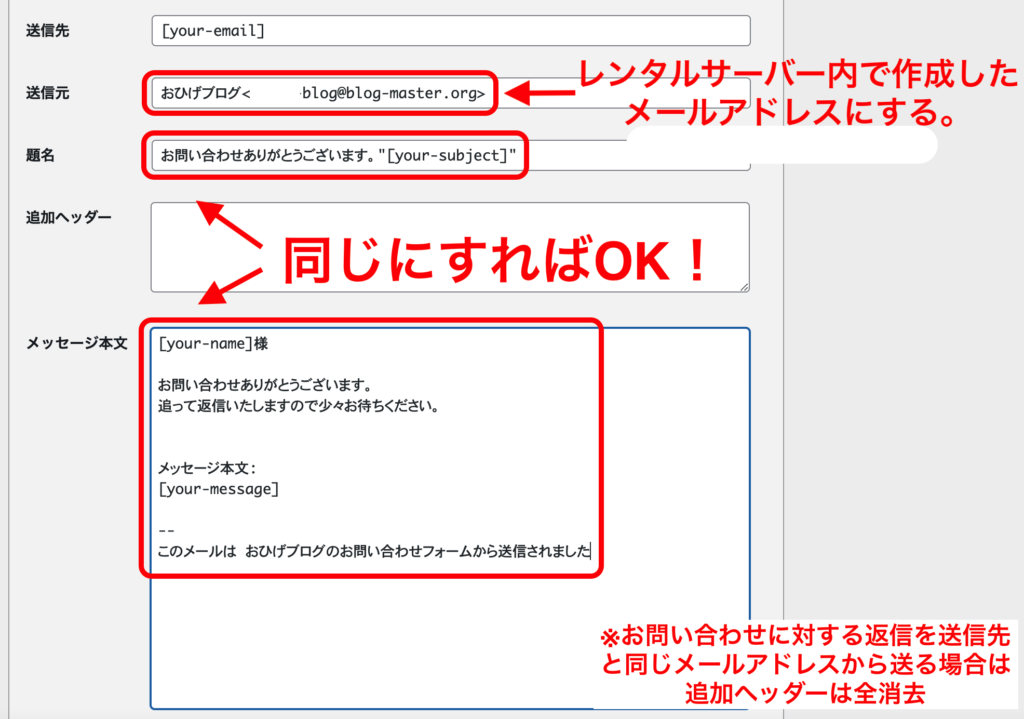
| 送信元 | レンタルサーバー(ConohaWINGやエックスサーバーなど) でメールアドレスを作成。 記入の仕方↓ ブログ名<作成したメールアドレス> |
| 題名 (コピペOK) | お問い合わせありがとうございます。 “[your-subject]” |
| メッセージ本文 (コピペOK ) | [your-name]様 お問い合わせありがとうございます。 追って返信いたしますので少々お待ちください。 メッセージ本文: [your-message] — このメールは おひげブログのお問い合わせフォームから送信されました |



自動返信用のメールアドレスと回答用のメールアドレスを分ける場合は
「追加ヘッダー」に回答用のメールアドレスを入力しておこう!


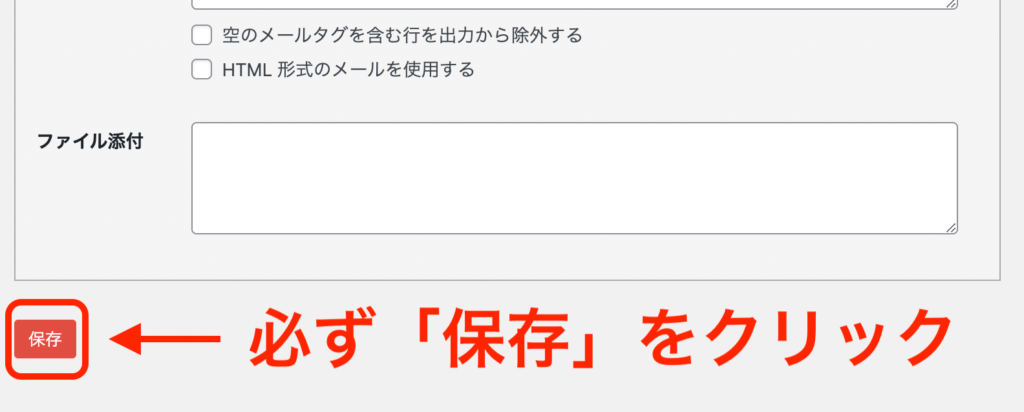
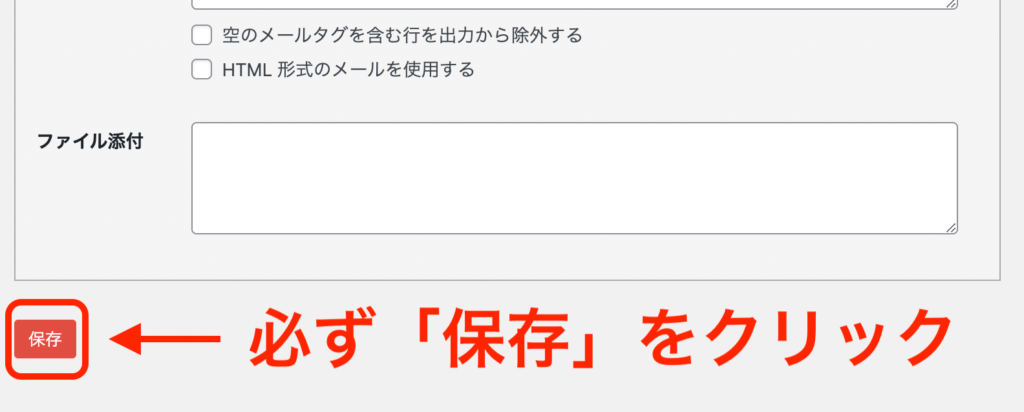
最後に必ず保存をしましょう!



これで自動返信メール設定が全て完了しました!
次は、お問い合わせのテストをしましょう♪
お問い合わせのテスト


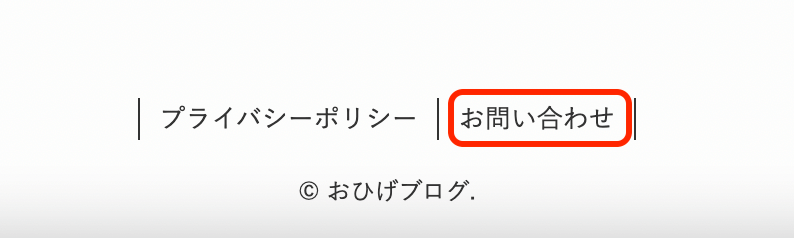
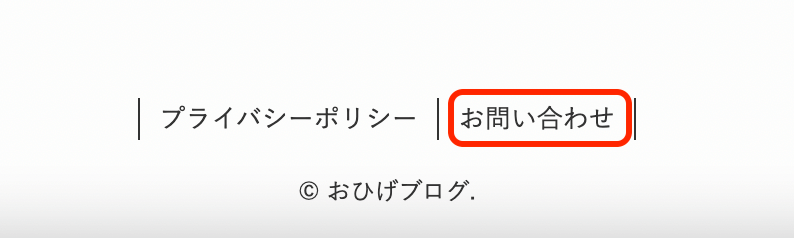
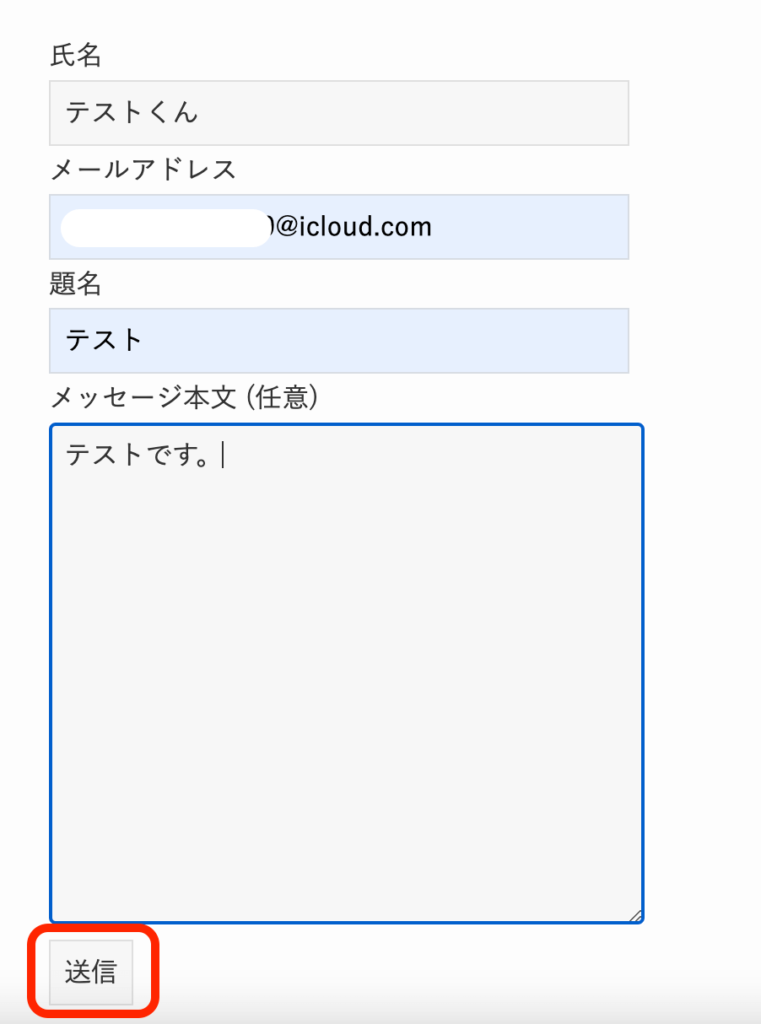
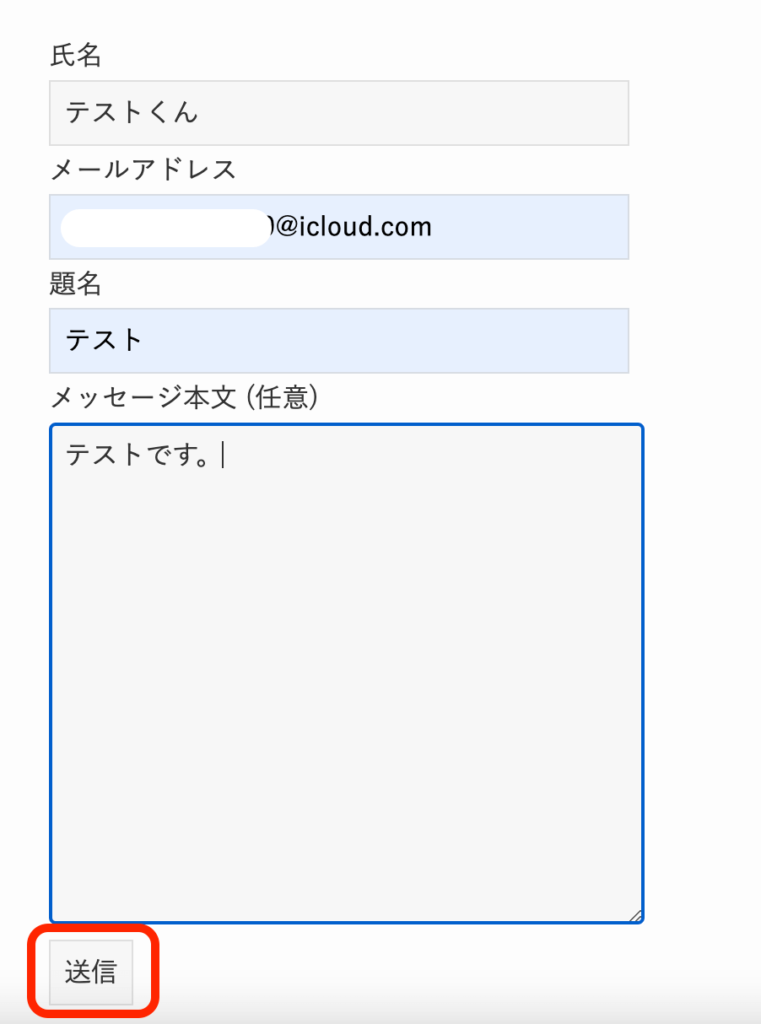
サイトのホーム画面にあるお問い合わせをクリックします。


各項目を入力して、「送信」をクリックします。
その後、2つのメールを確認しましょう。
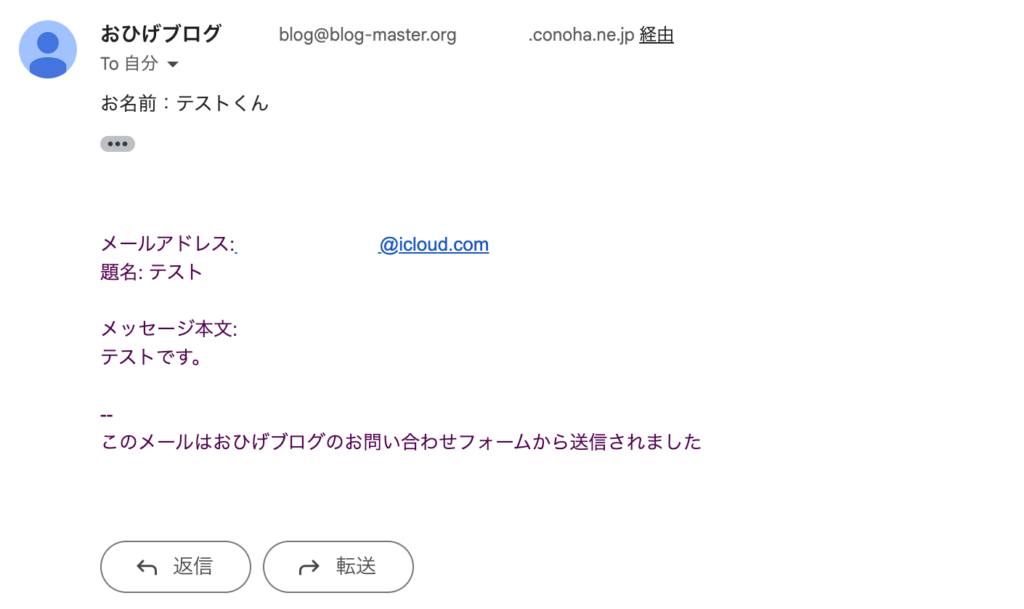
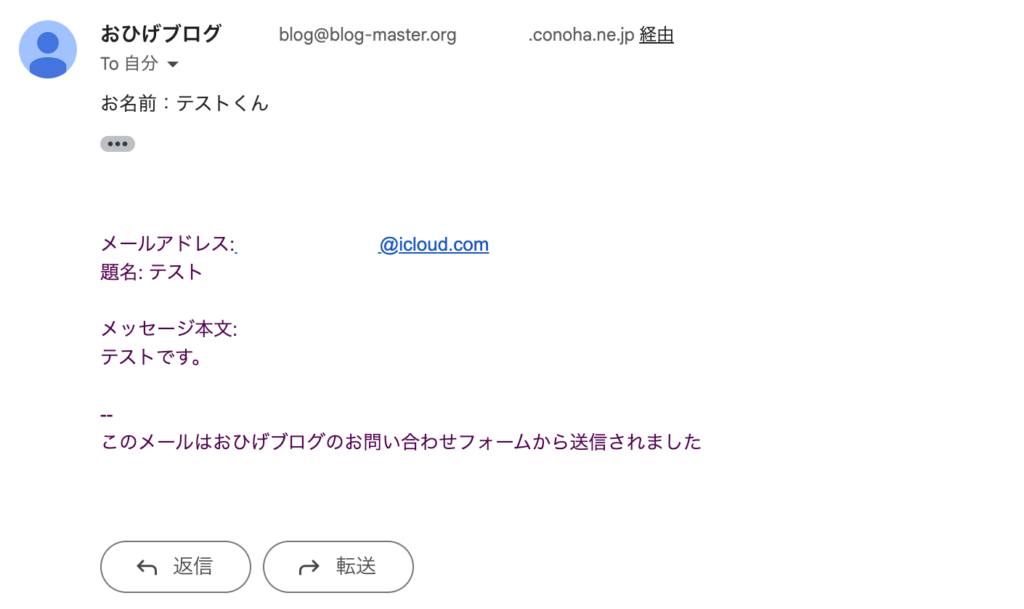
管理者(自分)へのお知らせメールの確認
お問い合わせがあったことを知らせてくれるメールを確認します。
レンタルサーバーで作成したメールアドレスを確認しましょう。



おひげはGメールに届くようになっています♪


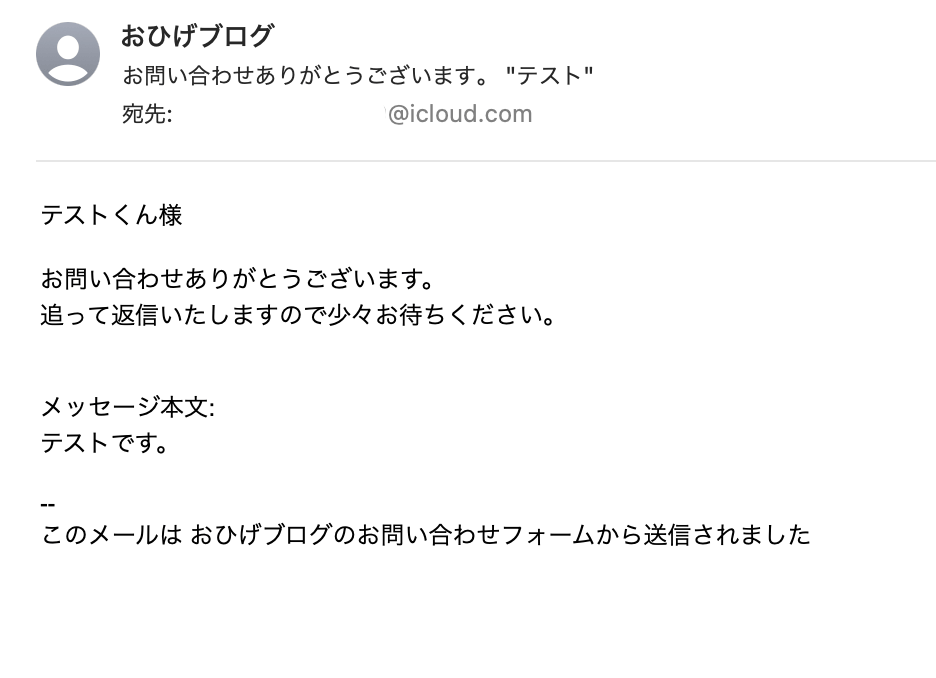
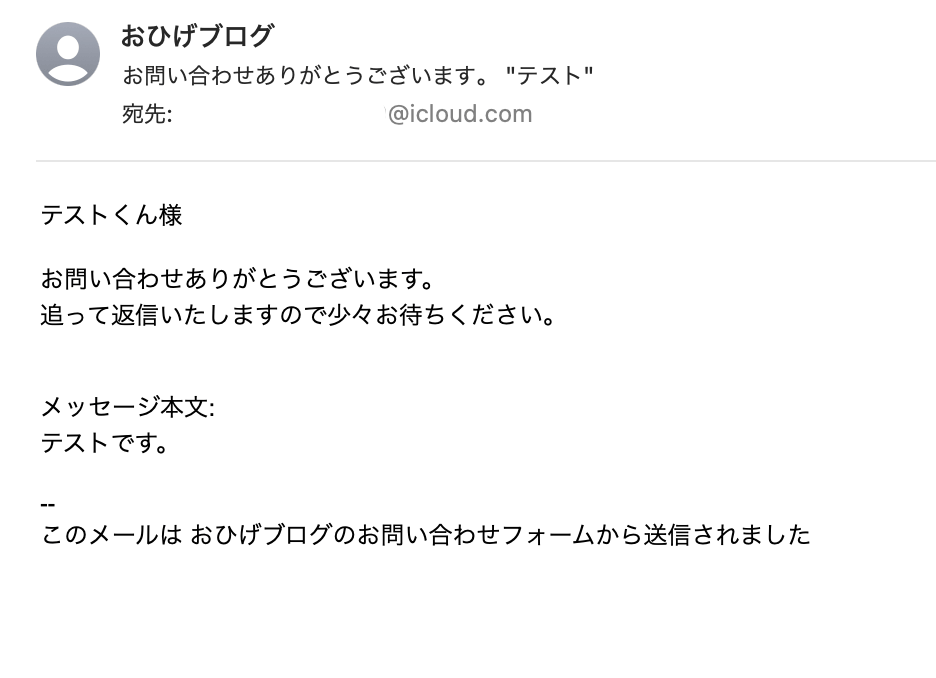
自動返信メールの確認
本来は、お問い合わせをしてくれた人に届くメールです。
内容が間違っていないか確認しましょう!


内容や宛先が間違っていなければOKです!
お疲れ様でした♪
まとめ
今回は「Contact Form7」の導入と設定を解説しました。
もっと「お問い合わせフォーム」を自分好みに編集することもできます。
WordPressに慣れてきたら触ってみると良いでしょう♪詳しく見たい方はどうぞ↓
「Contact Form7」公式サイト
プラグイン導入の記事から来た人はこちらから戻れます。


次のプラグインを導入したい方はこちらからどうぞ。


本記事はこれで終わりです!
素敵なブログライフを〜